By: F11-03 Since: Feb 2020 Licence: MIT
1. Introduction
1.1. Software Overview
FoodieBot is a campus food application which can help users look for food they want, by recommending the canteens nearest to them, providing randomized food suggestions, helping users plan their budget and provide info on food around NUS. FoodieBot is the one stop application to solve all meal decision problems in NUS.
1.2. Purpose
The purpose of this document is to describe the architecture and system design of the FoodieBot. This documentation is for anyone who wishes to understand more about FoodieBot and how it works.
1.3. Audience
Our target users are students, staff and tourists, in general anyone who comes to or visits NUS. In particular, for the indecisive user, this application can give a random food suggestion tailored to each user based on their budget and/ or past food selections etcetera.
2. Setting up
Our application is being managed by the dependency management tool Gradle. The project is available at https://github.com/AY1920S2-CS2103T-F11-3/main. After cloning the repository, you can follow these steps:
For IntelliJ users
-
Run gradle build.
-
Run gradle run.
3. Definitions
Defined below are common terminology that will be used frequently throughout this document.
- Context
-
Refers to which state the application is in. This term is used interchangeably with user interface.
4. Design
4.1. Architecture

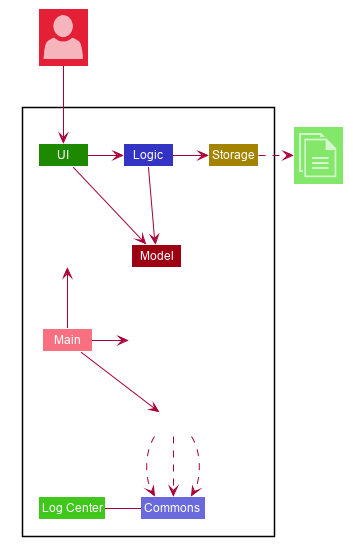
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .puml files used to create diagrams in this document can be found in the diagrams folder.
Refer to the Using PlantUML guide to learn how to create and edit diagrams.
|
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup methods where necessary.
Commons represents a collection of classes used by multiple other components. The following class plays an important role at the architecture level:
-
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an interface with the same name as the Component.
-
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic interface and exposes its functionality using the LogicManager class.

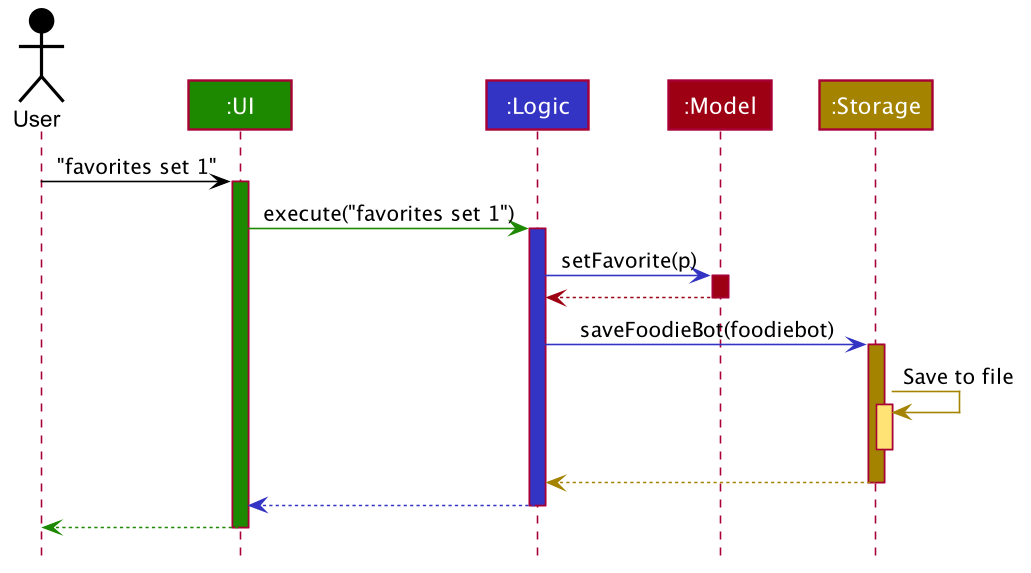
How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command favorites set 1.

favorites set 1 commandThe sections below give more details of each component.
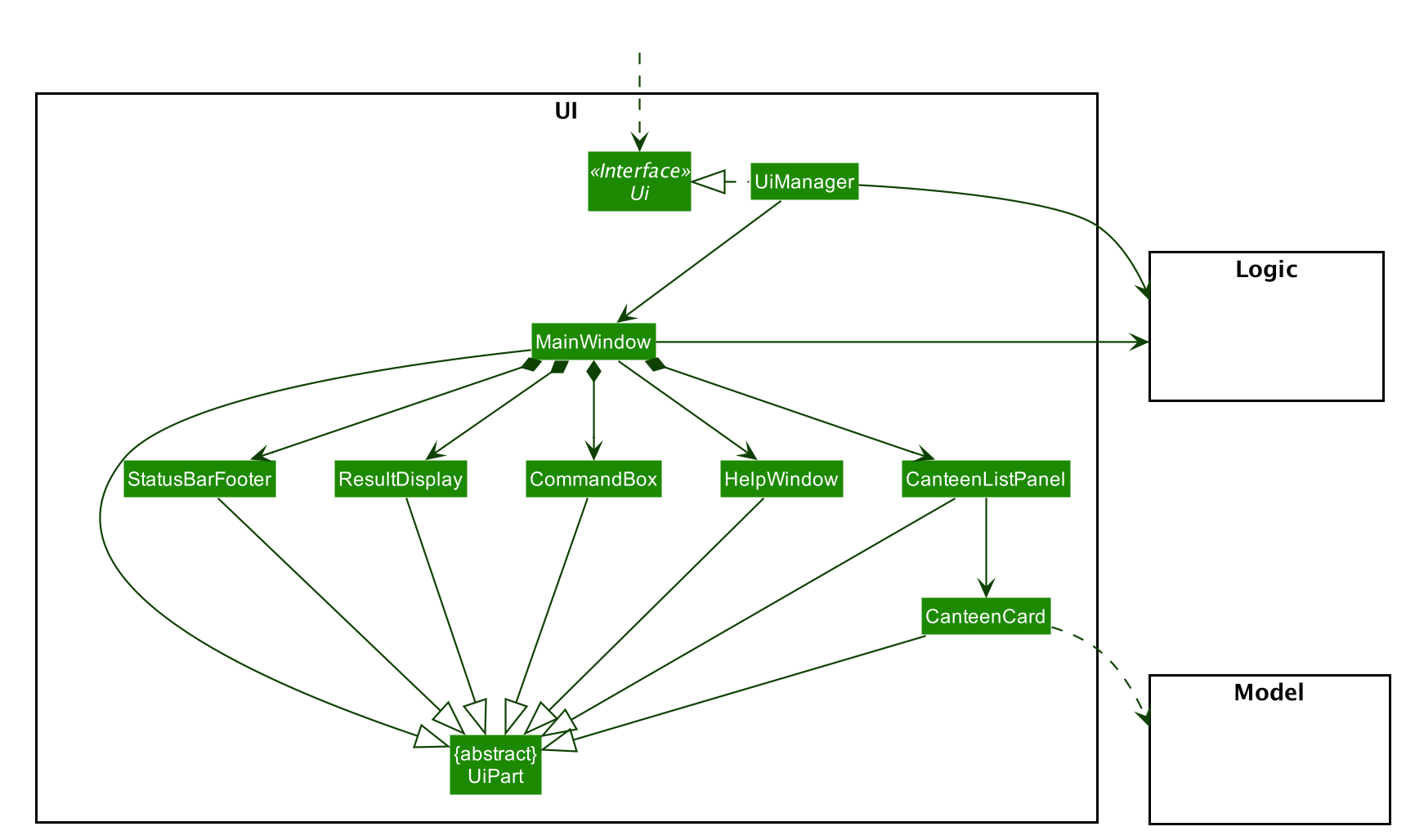
4.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, CanteenListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
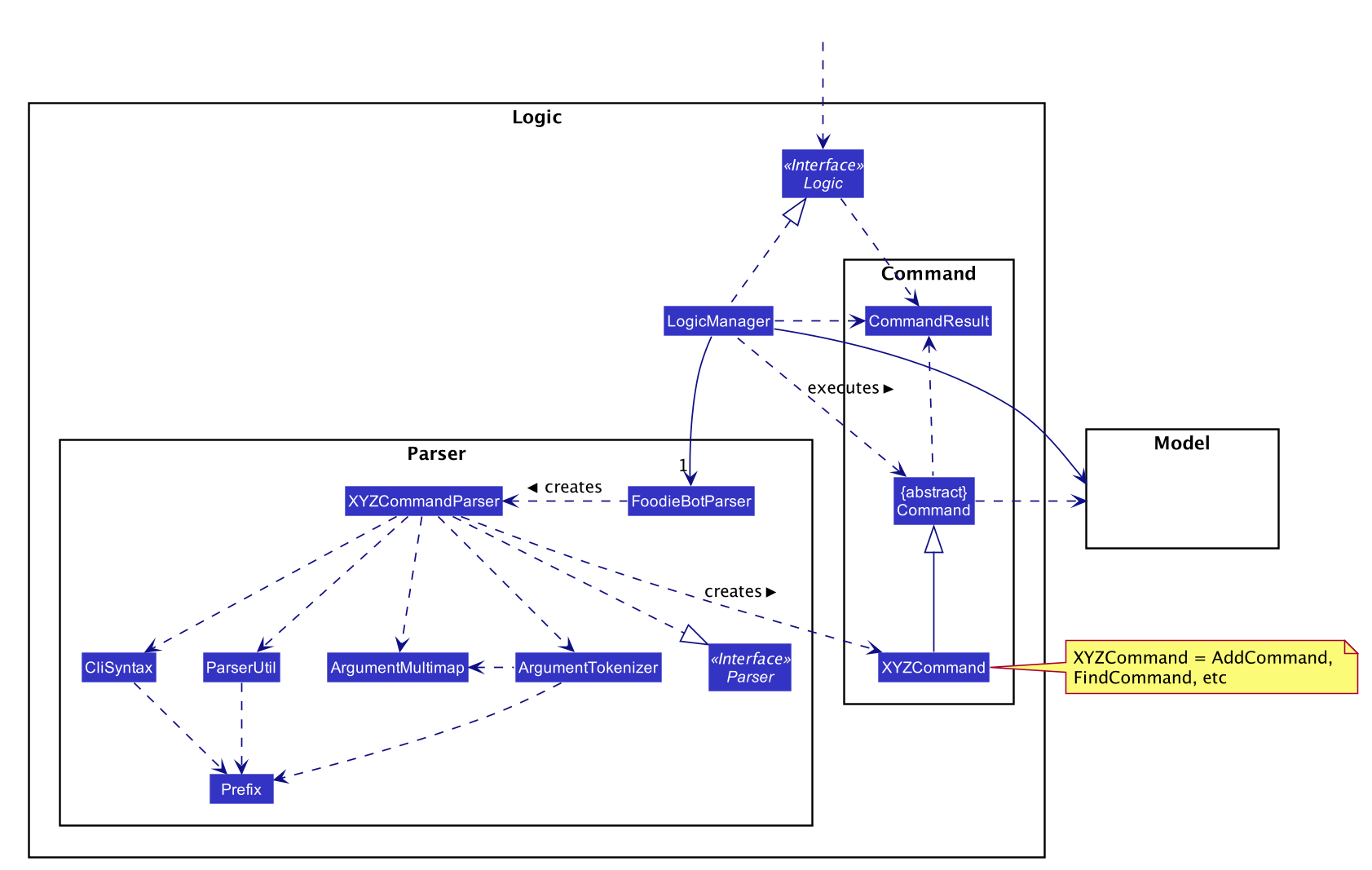
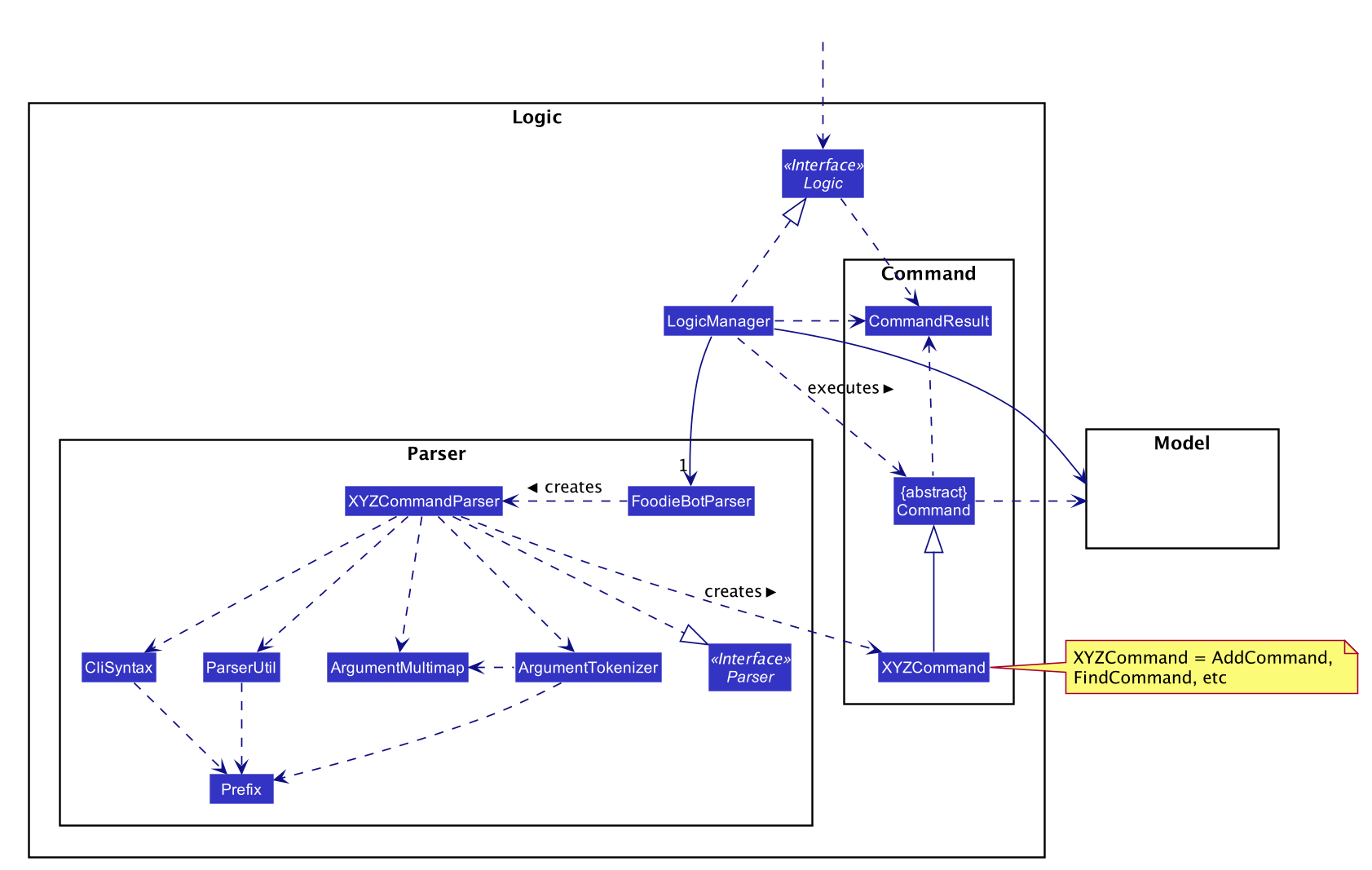
4.3. Logic component

API :
Logic.java
-
Logicuses theFoodieBotParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a canteen). -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi. -
In addition, the
CommandResultobject can also instruct theUito perform certain actions, such as displaying help to the user.
The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
|
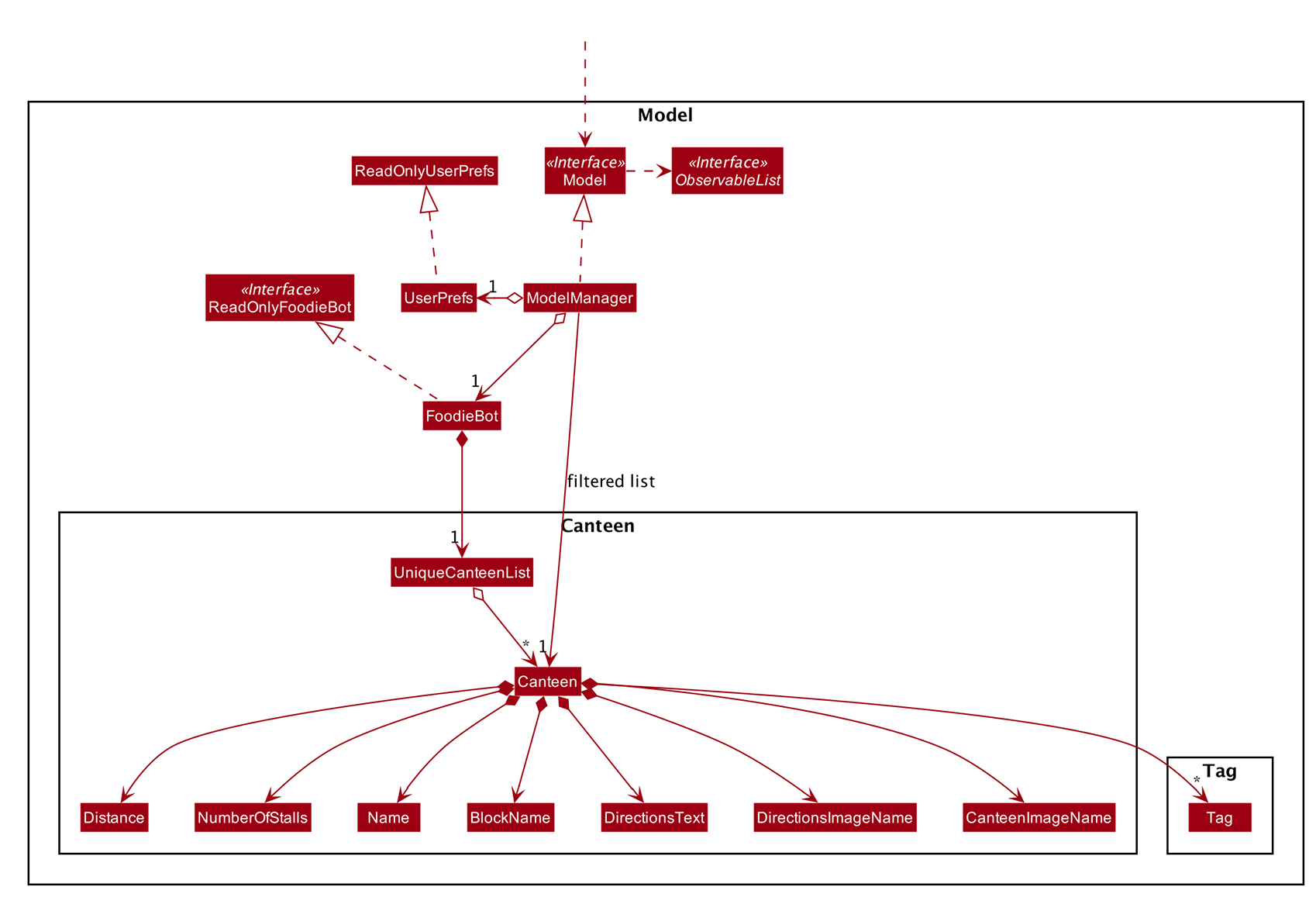
4.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the FoodieBot data.
-
exposes an unmodifiable
ObservableList<Canteen>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
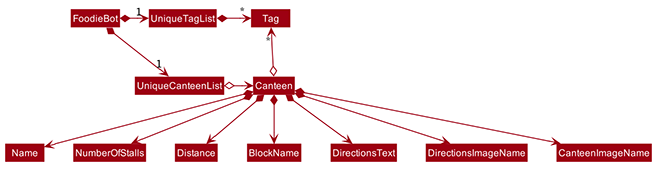
As a more OOP model, we can store a Tag list in FoodieBot, which Canteen can reference. This would allow FoodieBot to only require one Tag object per unique Tag, instead of each Canteen needing their own Tag object. An example of how such a model may look like is given below.
|
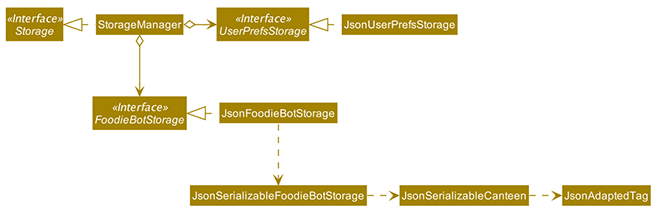
4.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the FoodieBot data in json format and read it back.
4.6. Common classes
Classes used by multiple components are in the seedu.foodiebot.commons package.
4.7. Design Considerations
4.7.1. Aspect: Executing similar tasks but for different objects
e.g. Selecting canteens, stalls, food.
-
Alternative 1 (current choice): Create a context class that executes commands based on the context the user is in.
-
Pros: Higher quality user interface, user does not need to remember so many commands.
-
Cons: More difficult to implement.
-
-
Alternative 2: Create different commands for different objects
-
Pros: Easier to implement. There will not be any chance of overlapping commands
-
Cons: Reduce quality of user interface as user has to remember many different commands.
-
5. Implementation
5.1. List Command
The list command is facilitated by ListCommandParser.
It extends FoodieBotParser to handle list canteen commands.
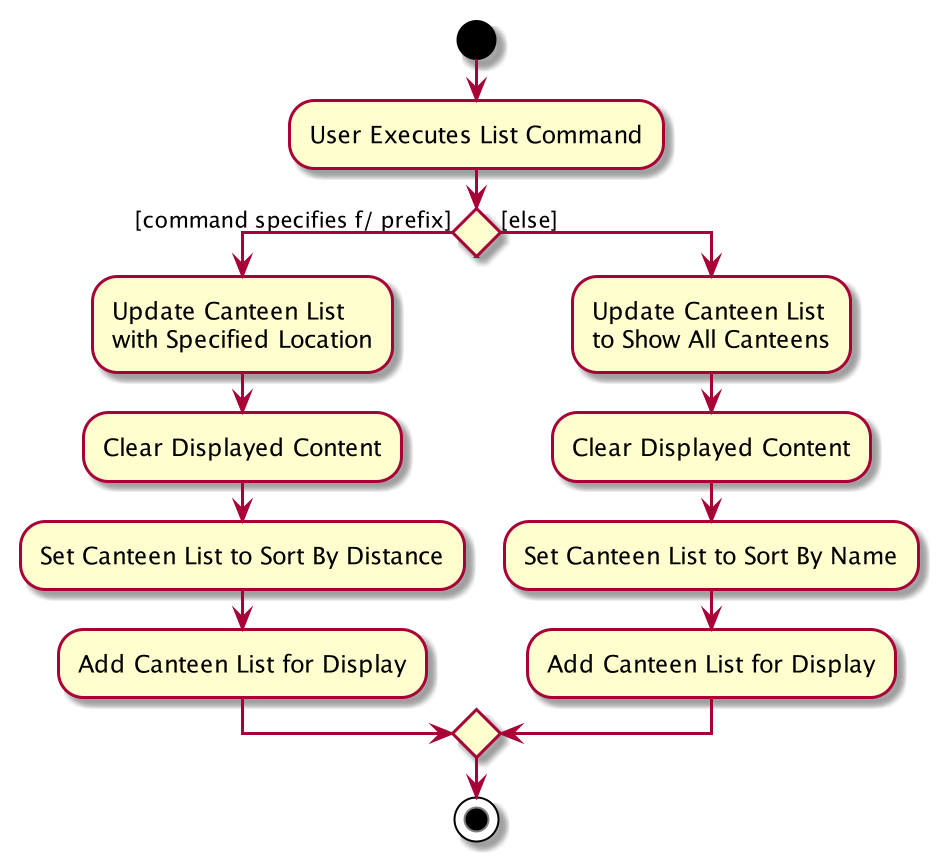
The following activity diagram summarizes what happens when a user executes a list command:

5.1.1. List Command Implementation
It implements the following operations:
-
ListCommand#execute()— Updates the canteen list to show all the canteens or filtered by location.
ListCommand extends Command with Command#execute().
|
-
ListCommandParser#arePrefixesPresent()— Checks if the prefixes specified inparse()are found in the command entered by the user. -
ListCommandParser#parse()— Identifies if prefixes have been specified and handles them respectively.
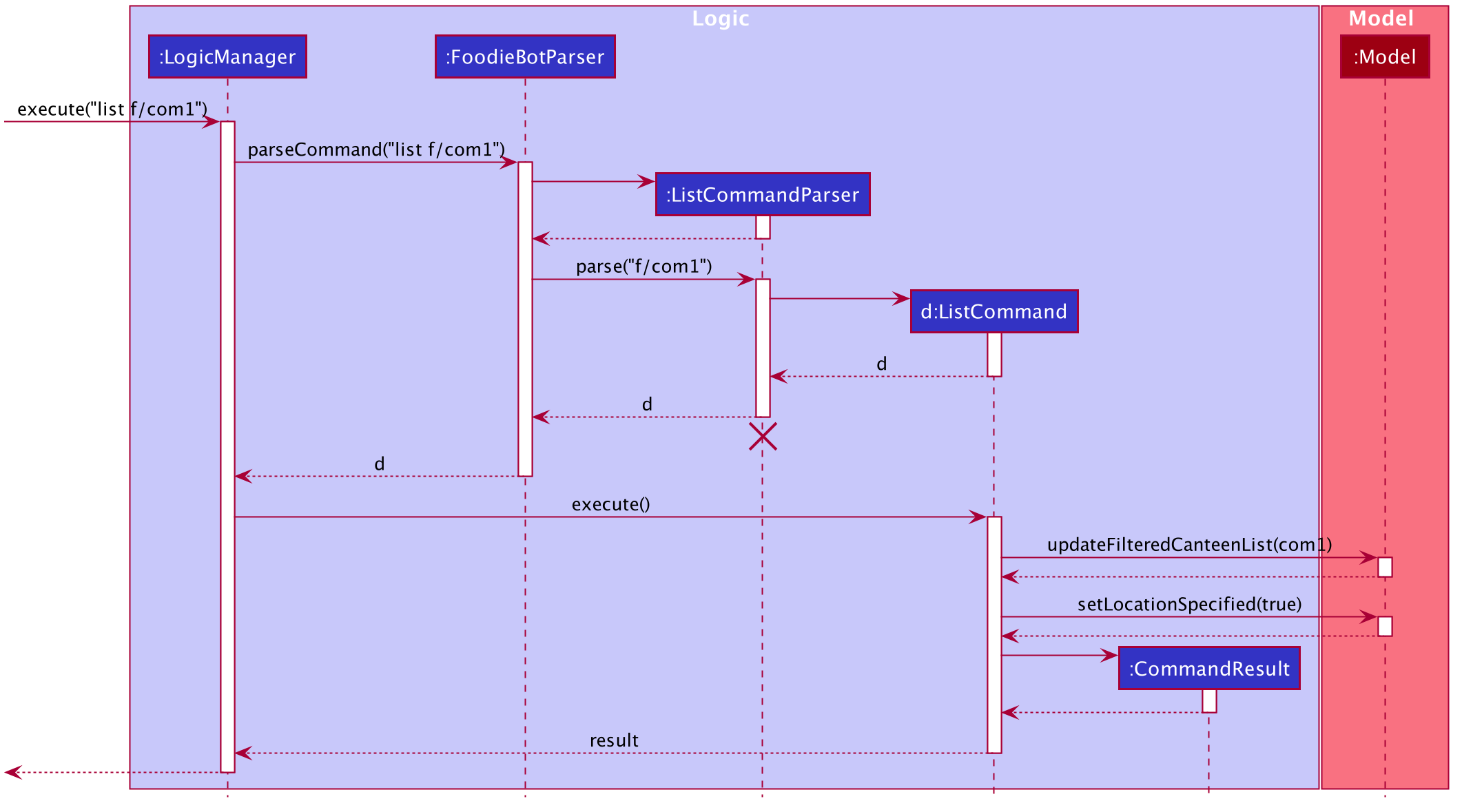
For example, if ListCommand has the nearest block name passed through as a parameterlist f\com1, ListCommand will filter the canteen list with the given block name withnew ListCommand("com1")
The following sequence diagram shows how the list operation works:

5.1.2. List Design Considerations
Aspect: User command format
-
Alternative 1 (current choice):
list f/com-
Pros: Uses only a prefix to get the intended functionality with list.
-
Cons:
f/is an optional prefix, user might forget that it exists as no error is shown in the command result box
-
-
Alternative 2: find nearest
BLOCK_NAME-
Pros: It is not required to remember any prefix.
-
Cons: Can be confusing whether find shows the list of canteens, food, or location of the canteen on campus. Find has to be followed by nearest otherwise it does not come natural to sort by distance.
-
5.2. Budget Command
The budget command is implemented by the BudgetCommand class.
This command is accessed by the LogicManager#execute() to set the budget for the user or to view the current budget of the user.
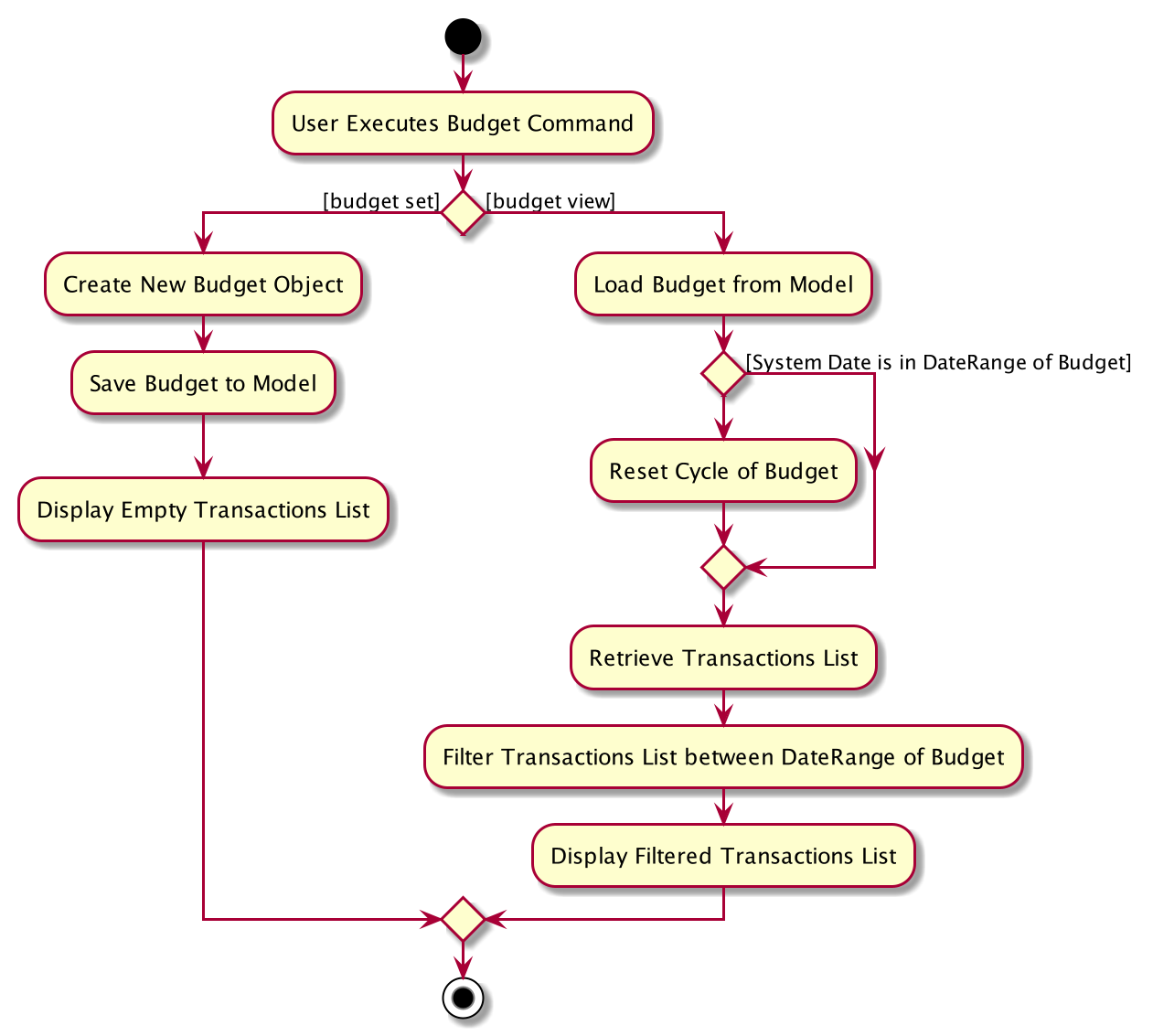
The following activity diagram illustrate the different scenario for the budget command:

5.2.1. Budget Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aBudgetCommandParseobject. -
BudgetCommandParsethen parses the budget command to determine if the action of the budget isset,viewor invalid.
This process returns a newBudgetCommandobject. -
The
LogicManagerthen accessBudgetCommand#execute()to determine the type of execution. -
If the action is
setthen thebudgetobject saves the user input accordingly. -
If the action is
viewthen the budget is retrieved from the storage. -
The
BudgetCommand#execute()returns aCommandResultobject to theLogicManger.
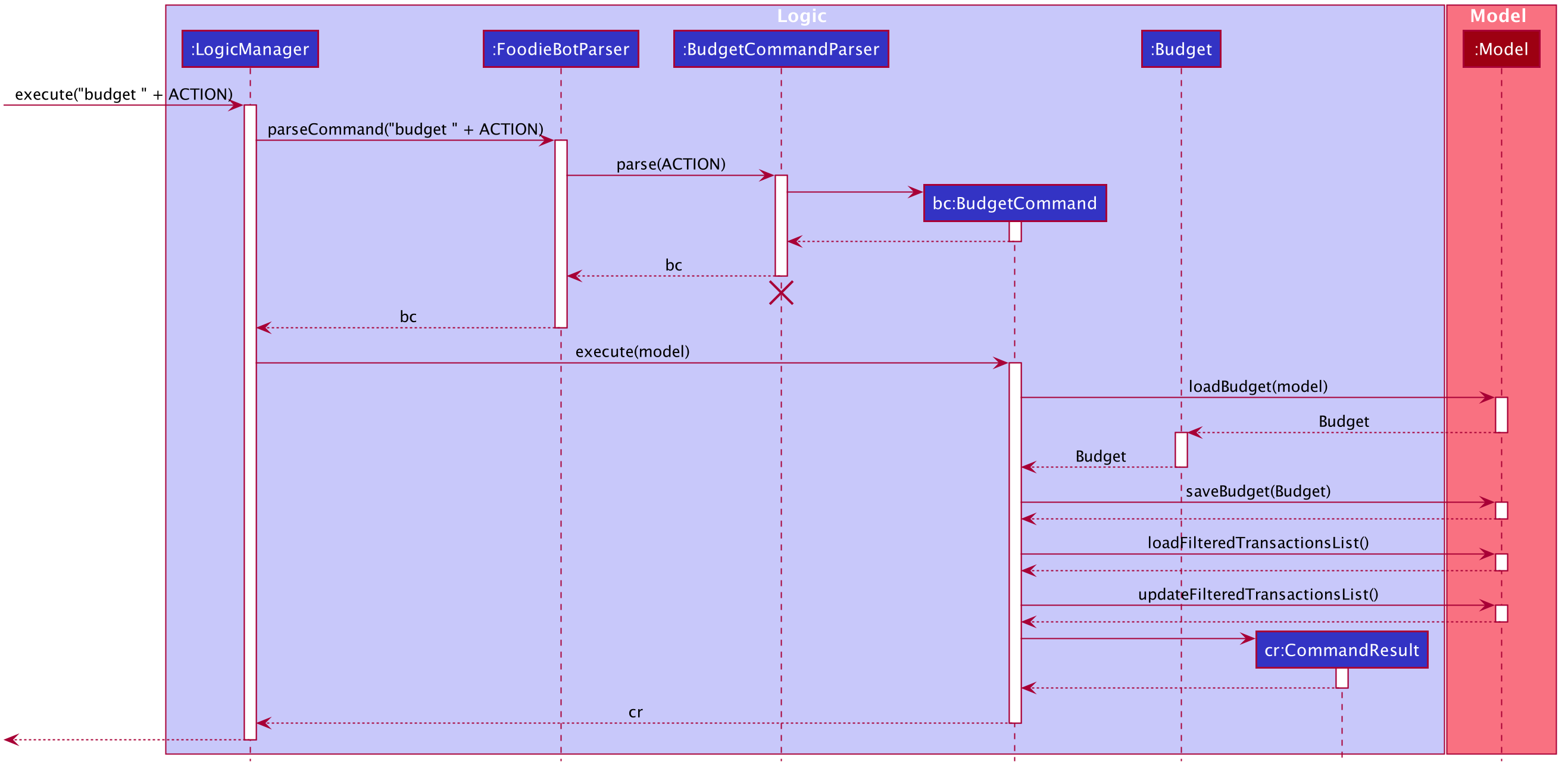
Below is the sequence diagram that summarizes what happens during the execution of the budget command:

5.2.2. Budget Design Considerations
Aspect: Budget view shows the transactions screen
-
Alternative 1 (current choice):
Budget viewdisplays the current budget in the command feedback panel.-
Pros: Budget can be viewed anywhere in FoodieBot.
-
Cons: -
-
-
Alternative 2:
-
Pros: Can set a realistic budget after looking at past spendings.
-
Cons: Increased the coupling of budget and transactions but the intended functionality is different. The user may not want to type budget to rate a food item.
-
5.3. Enter Command
The enter command is implemented by either the EnterCanteenCommand class or the EnterStallCommand class.
These commands are accessed by the LogicManager#execute() to switch the user interface accordingly based on where the user is at.
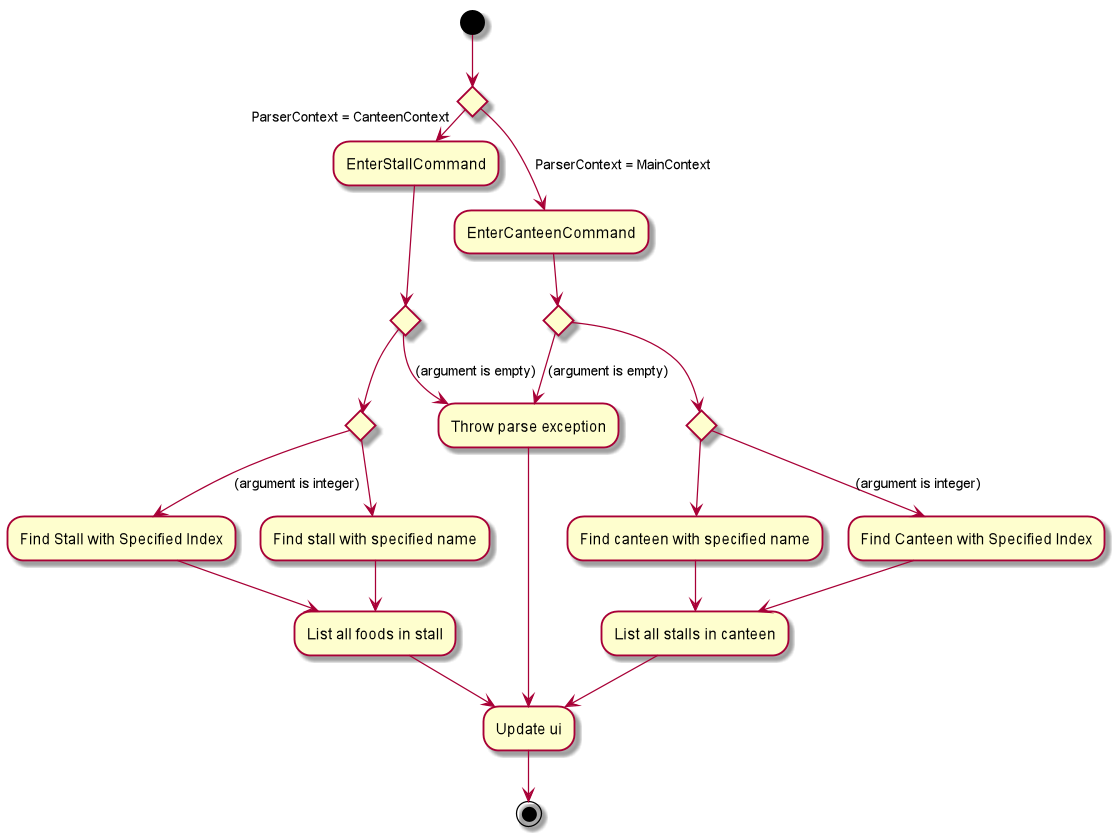
The following activity diagram illustrates the different scenario for the enter command:

5.3.1. Enter Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserwhich parses the user input into aParserContextto determine if the user is currently in the main context. -
If the user has input
enteron the main context, it creates aEnterCanteenCommandParserobject that parses in the user input to determine which canteen to enter. -
Otherwise if the user has Input
enteron the stall context, it creates aEnterStallCommandParserobject that parses in the user input to determine which stall to enter This process returns a newEnterCanteenCommand/EnterStallCommandobject to theLogicManageraccordingly. -
The
LogicManagerthen accessEnterCanteenCommand#execute()/EnterStallCommand#execute()to switch the current display to the stalls/food available within the selected canteen/stall. -
Both
EnterCanteenCommand#execute()andEnterStallCommand#execute()returns aCommandResultobject to theLogicManger.
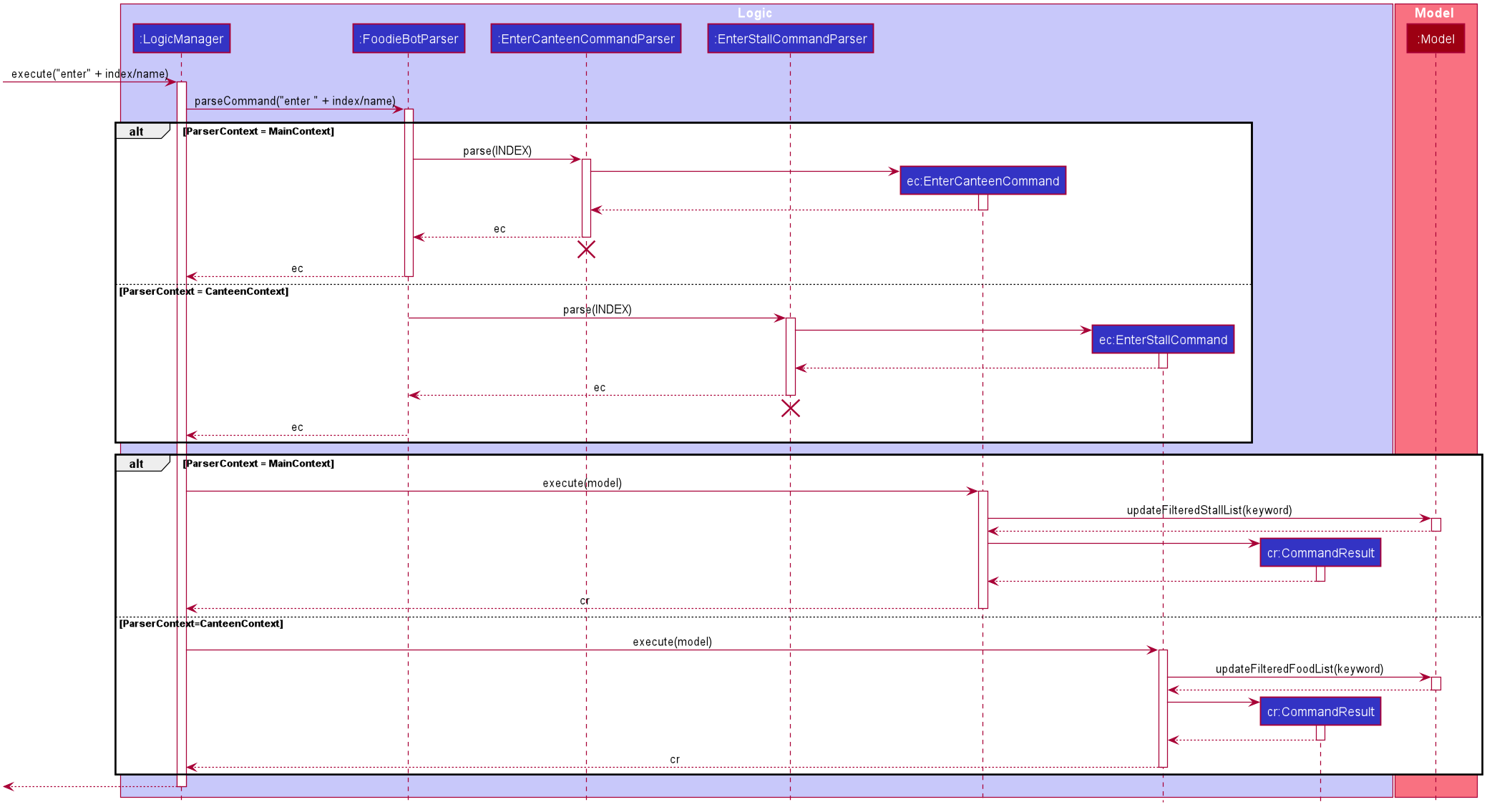
Below is the sequence diagram that summarizes what happens during the execution of the enter command:

5.3.2. Enter Design Considerations
Aspect: Select command to be used instead of Enter
-
Alternative 1 (current choice):
enter-
Pros:
enteronly handles the viewing of canteens and stalls. -
Cons: Might accidentally type
selectas theselectcommand is also implemented in FoodieBot.
-
-
Alternative 2:
select-
Pros: one command to select canteens, stalls and food items.
-
Cons: Additional checks for
selectcommand to detect if a food is chosen, so that it gets added into transactions.
-
5.4. Favorites Command
The favorites command is implemented by the FavoritesCommand class.
This command is accessed by the LogicManager#execute() to edit or view the favorite on food items.
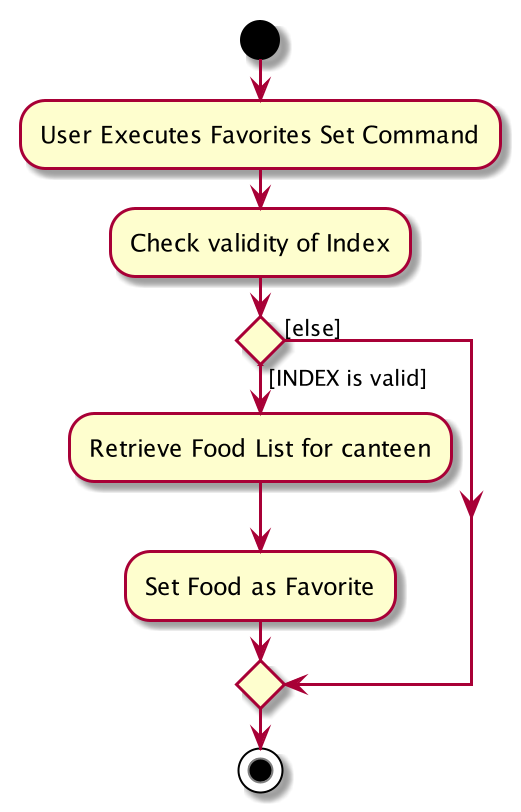
The following activity diagram illustrates what happens when a user executes the favorite command:

5.4.1. Favorites Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aFavoritesCommandParserobject. -
FavoritesCommandParserthen parses the user input to determine if the favorite command isset,remove, orview. This process returns a newFavoritesCommandobject. -
The
LogicManagerthen accessFavoritesCommand#execute(). -
If
setwas chosen, the selected food item favorite is then updated. -
If
viewwas chosen, a list of favorite food items are displayed. -
If
removewas chosen, the respective food item is removed from the favorite food item list. -
FavoritesCommand#execute()creates a newActionCommandResultthat extends theCommandResultwhich is to be returned to theLogicManager.
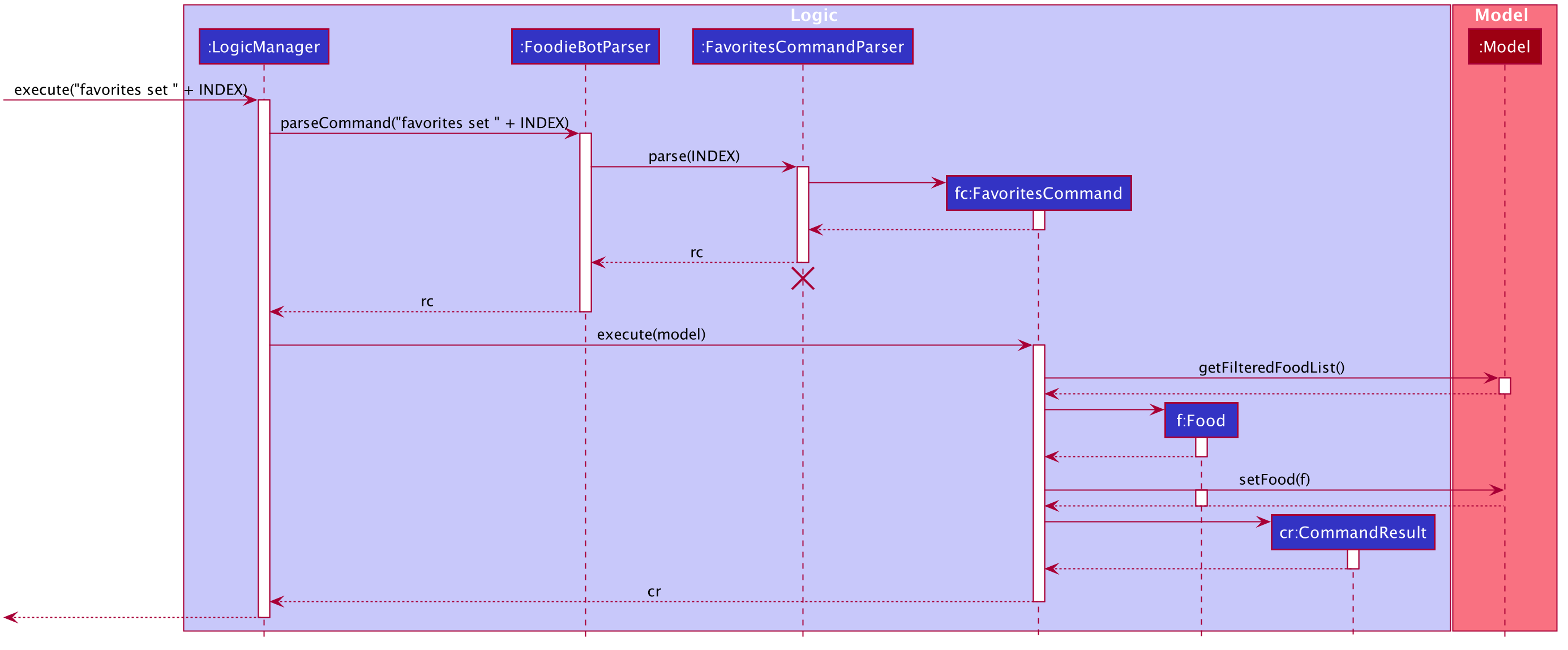
Below is the sequence diagram that summarizes what happens during the execution of the favorites command:

5.4.2. Favorites Design Considerations
Aspect: favorites set operates on stalls and food items
-
Alternative 1 (current choice):
favorites setoperate only for food items-
Pros: Only need to maintain one list of food items.
-
Cons: Does not allow stalls to be added to favorites, the randomize feature cannot take into account users' stall preferences.
-
-
Alternative 2:
favorites setoperate for both stalls and food items-
Pros: Can favorite a single stall rather than adding all the food items in the stall.
-
Cons: Cannot identify which food in particular the user likes from the stall. For instance, the user might not like spicy food and the stall sells a food item with that food characteristic.
-
5.5. Filter Command
The filter command is implemented by the FilterCommand class.
This command is accessed by the LogicManager#execute() to filter outputs according to the user input.
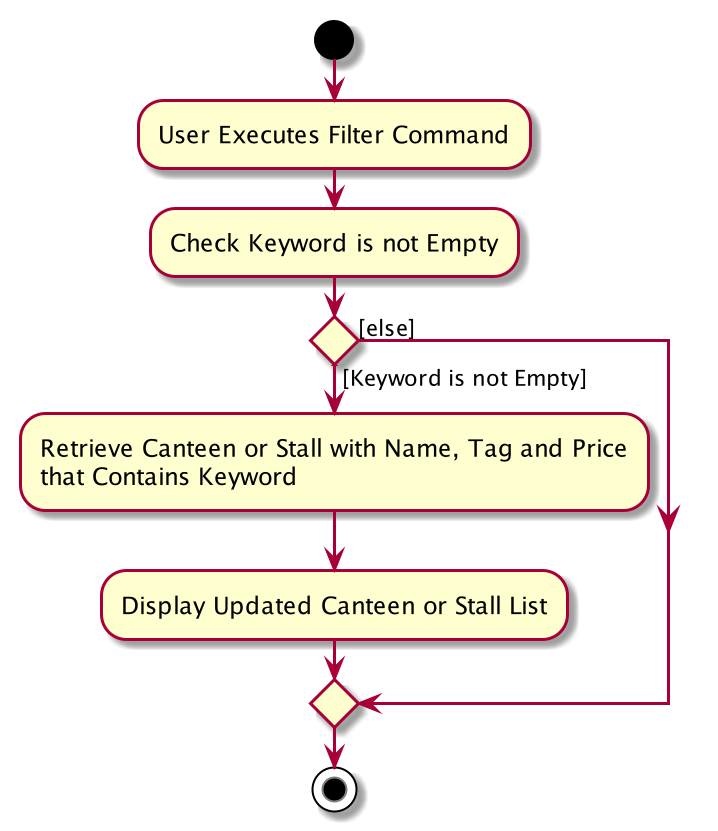
The following activity diagram illustrates what happens when a user executes the filter command:

5.5.1. Filter Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aFilterCommandParserobject. -
FilterCommandParserthen parse the filter command to determine if the filter output should be by price range or tags
This process returns a newFilterCommandobject. -
The
LogicManagerthen accessFilterCommand#execute()which filter the options based on the user input and the context wherefilteris called. -
If the filter option is based on a price, the current context has to be the stall, otherwise an error message is thrown.
-
If the option is based on a tag, the filter option will return a list of options based on the current context.
-
FilterCommand#execute()returns aCommandResultto theLogicManager.
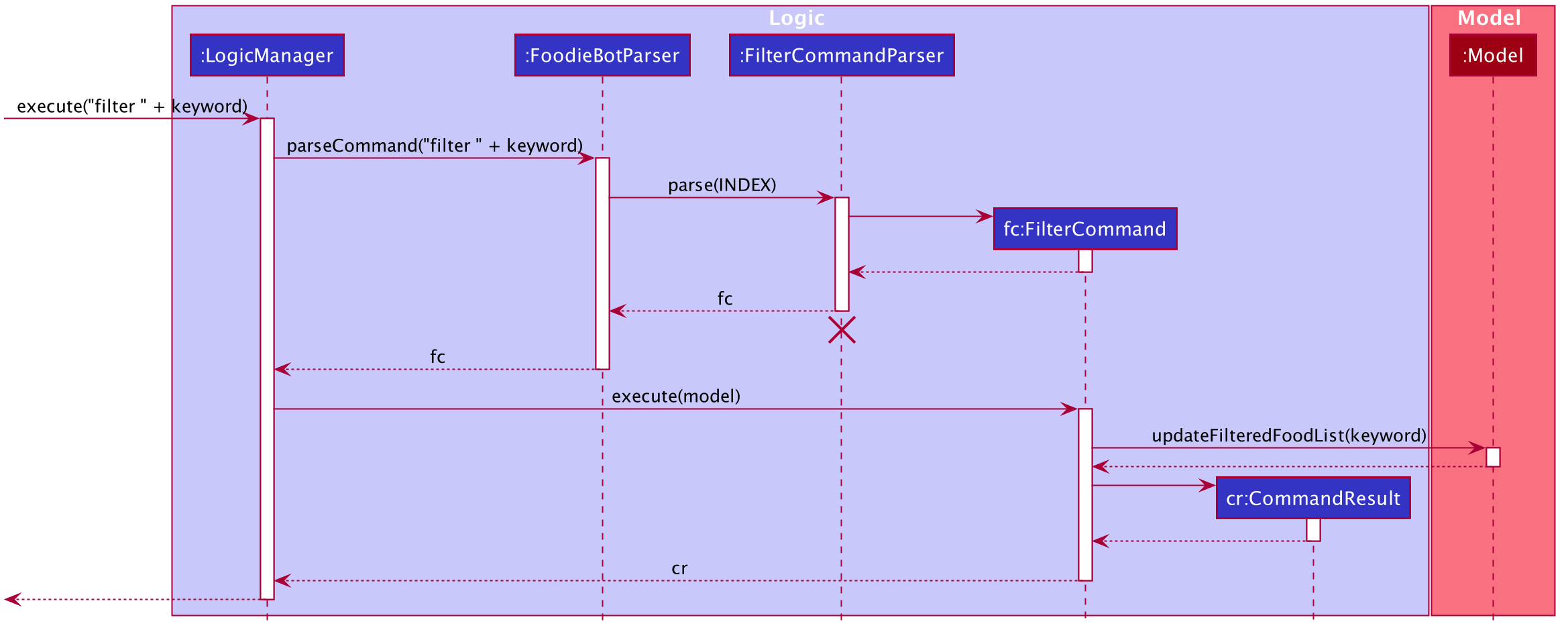
Below is the sequence diagram that summarizes what happens during the execution of the filter command:

5.5.2. Filter Design Considerations
Aspect: filter allow partial name tag filters
-
Alternative 1 (current choice):
filteris using the strict match case.-
Pros: Can be accurate in the filter, for example, typing
filter exwith not return both food that are expensive and or considered as extras in a combo set. -
Cons: -
-
-
Alternative 2:
filterallows partial name tag search.-
Pros: More lenient in tag search.
-
Cons: Long list of filter results.
-
5.6. Goto Command
The goto command is implemented by the GoToCanteenCommand class.
This command is accessed by the LogicManager#execute() to display the direction to a canteen based on the user input.
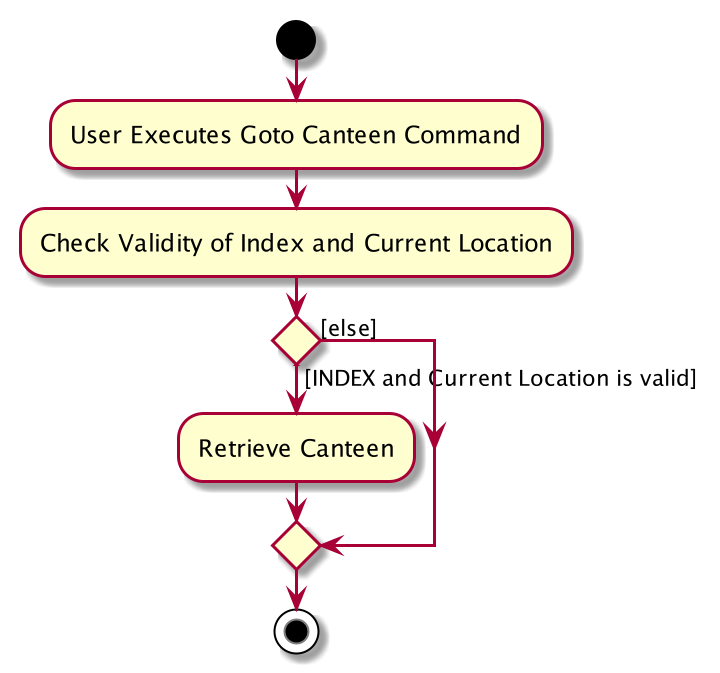
The following activity diagram illustrates what happens when a user executes the goto command:

5.6.1. Goto Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aGoToCanteenCommandParserobject. -
GoToCanteenCommandParserthen parses the goto command to determine the canteen name and the current location.
This process returns a newGoToCanteenCommandobject. -
The
LogicManagerthen accessGoToCanteenCommand#execute()to retrieve the directions based on the user input. -
GoToCanteenCommand#execute()creates a newDirectionsCommandResultsthat extends theCommandResultwhich is to be returned to theLogicManager.
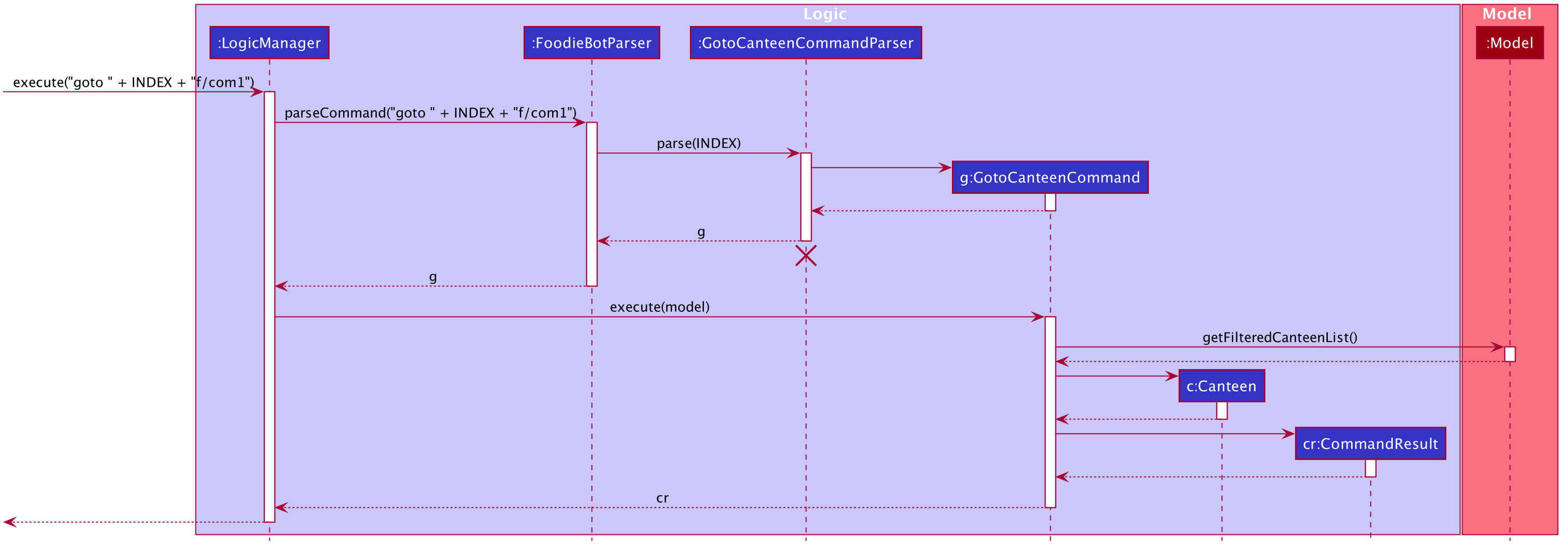
Below is the sequence diagram that summarizes what happens during the execution of the goto command:

5.6.2. Goto Design Considerations
Aspect: Command format
-
Alternative 1 (current choice):
goto CANTEEN_INDEX f/CURRENT_LOCATION-
Pros: Displays the directional instructions only for the current location to the canteen.
-
Cons: If no directions are found for the current location to canteen, the user has to try another location by changing it in the command box.
-
-
Alternative 2:
directionsshows directions categorised by blocks. For example,//example snippet Com1 1. To Nus Flavors: ... 2. To The Deck: ... . Utown 3. To Nus Flavors: ... 4. To The Deck: ... . //end of example
-
Pros: It is not required to enter any prefix or remember any block name.
-
Cons: Display a list of possible directional instructions of current locations to the canteen. One has to scroll down the list to find the correct list item to show the directions.
-
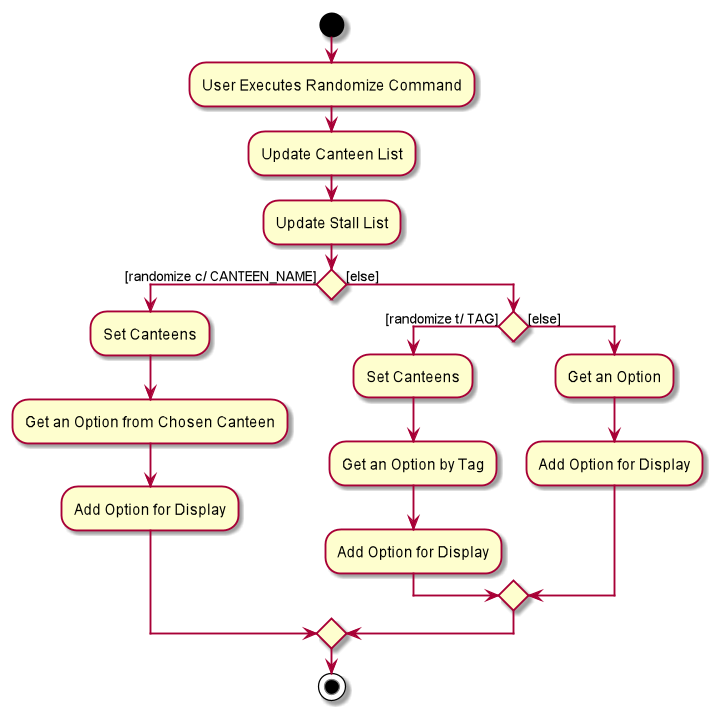
5.7. Randomize Command
The randomize command is implemented by the RandomizeCommand class.
This command is accessed by the LogicManager#execute() to generate a random stall option based on the user input.
The following activity diagram illustrates the different scenario for the randomize command:

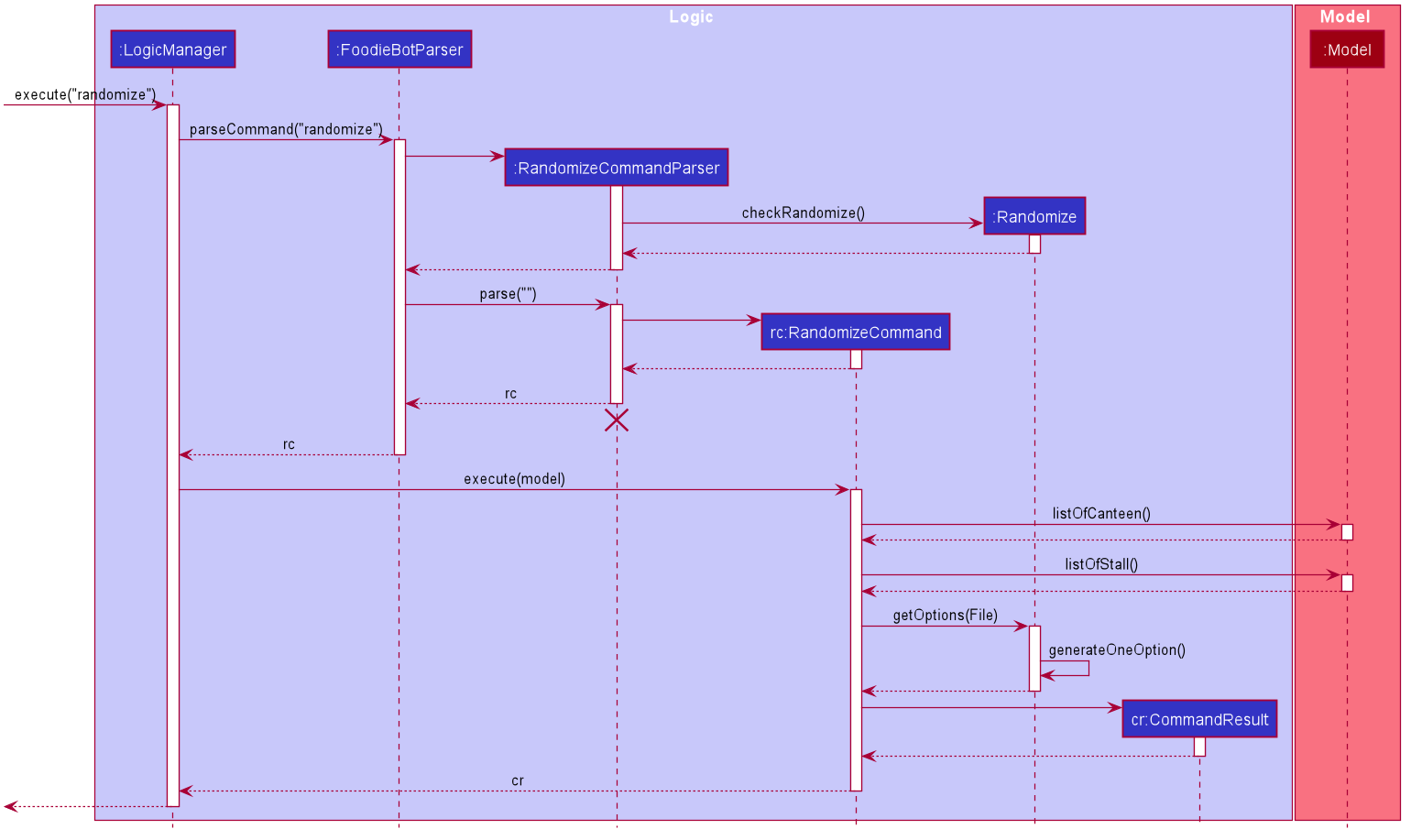
5.7.1. Randomize Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aRandomizeCommandParserobject. -
RandomizeCommandParserthen parses the randomize command to separate the prefix if any and return a command object. In this case aRandomizeCommandobject is created and returned to theLogicManager. -
The
LogicManagerthen accessRandomizeCommand#execute(). -
From
RandomizeCommand#execute(),randomizeobjects are called to generate a random stall option based on the user input. -
The
RandomizeCommand#execute()returns aCommandResultobject to theLogicManger.
Below is the sequence diagram that summarizes what happens during the execution of the randomize command:

5.7.2. Randomize Design Considerations
Aspect: Context where randomize c/ can be called from
-
Alternative 1 (current choice):
randomize c/function is only called from the canteen context.-
Pros: Only allow the canteen index or name shown in the displayed list to be entered with the prefix.
-
Cons: Prefix is necessary to indicate that
randomizeworks with one canteen only.
-
-
Alternative 2 :
randomize c/can be called anywhere within FoodieBot.-
Pros: -
-
Cons: The index might not be bound to the canteen when index is used.
-
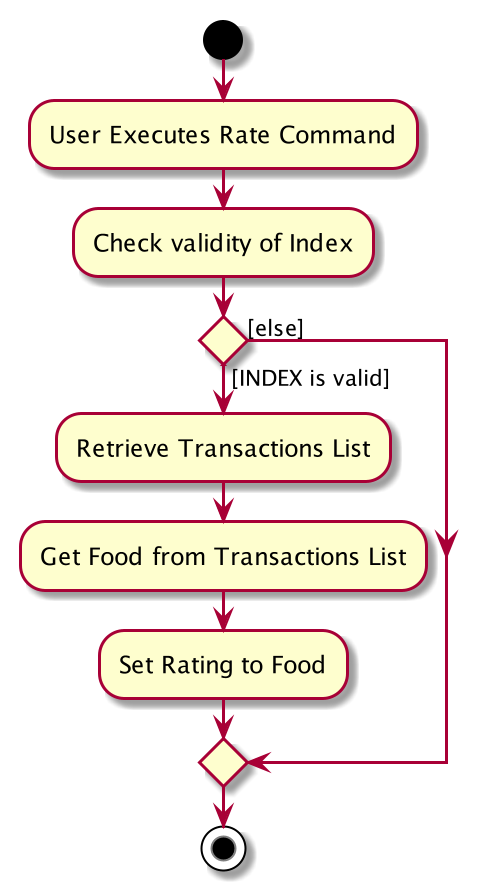
5.8. Rate Command
The rate command is implemented by the RateCommand class.
This command is accessed by the LogicManager#execute() to rate a food item.
The following activity diagram illustrates what happens when a user executes the rate command:

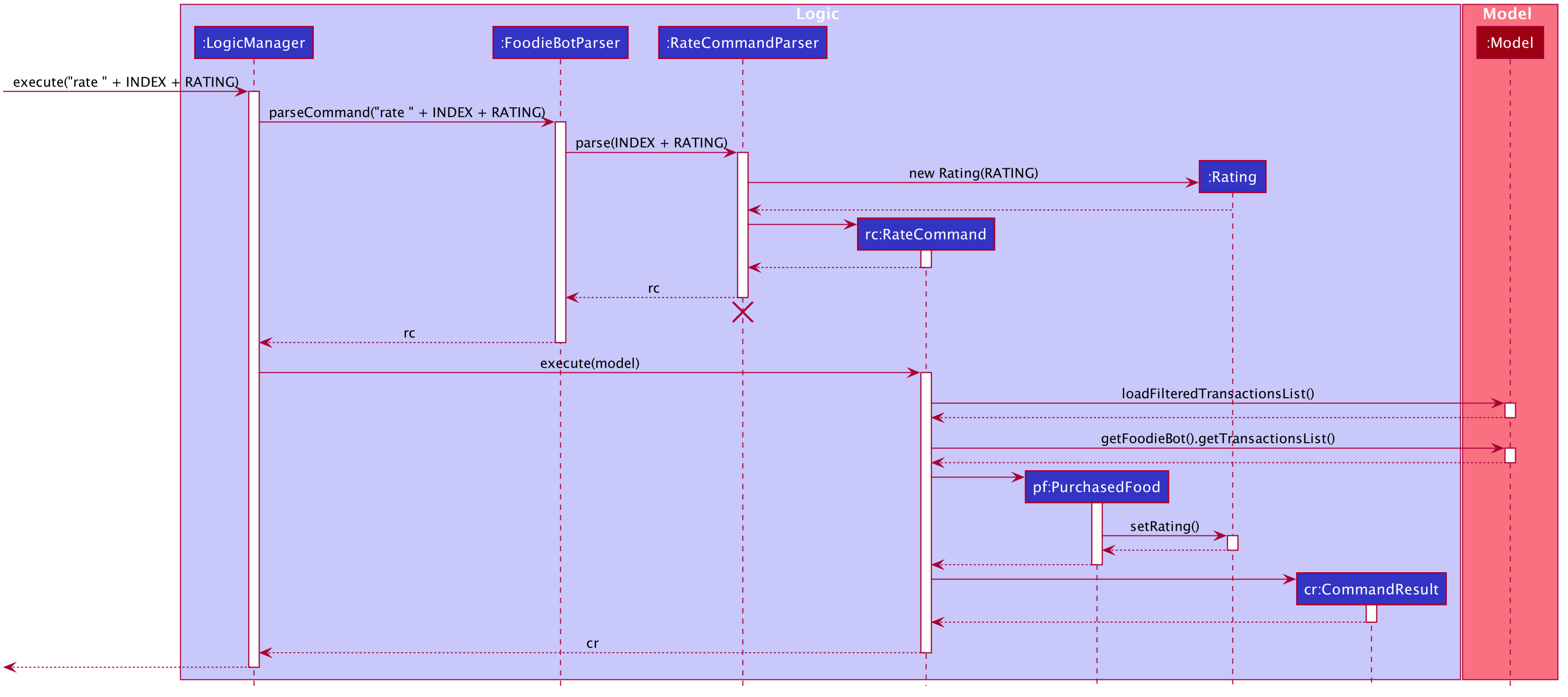
5.8.1. Rate Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aRateCommandParserobject. -
RateCommandParserthen parse in the user input to ensure that theratecommand is only use in the transaction context and that the inputs are valid.
This process creates and returns aRateCommandobject to theLogicManager. -
The
LogicManagerthen access theRateCommand#execute()to retrieve the food item from the transaction storage and update the rating of the food. -
The
RateCommand#execute()returns aCommandResultobject to theLogicManger.
Below is the sequence diagram that summarizes what happens during the execution of the rate command:

5.8.2. Rate Design Considerations
Aspect: Rate command allows 0
-
Current choice: Rating starts from 1.
-
Pros: Does not cause confusion whether a rating of 0 means food item is not rated.
-
Cons: Cannot remove a rating by setting it to 0.
-
5.9. Review Command
The review command is implemented by the ReviewCommand class.
This command is accessed by the LogicManager#execute() to review a food item.
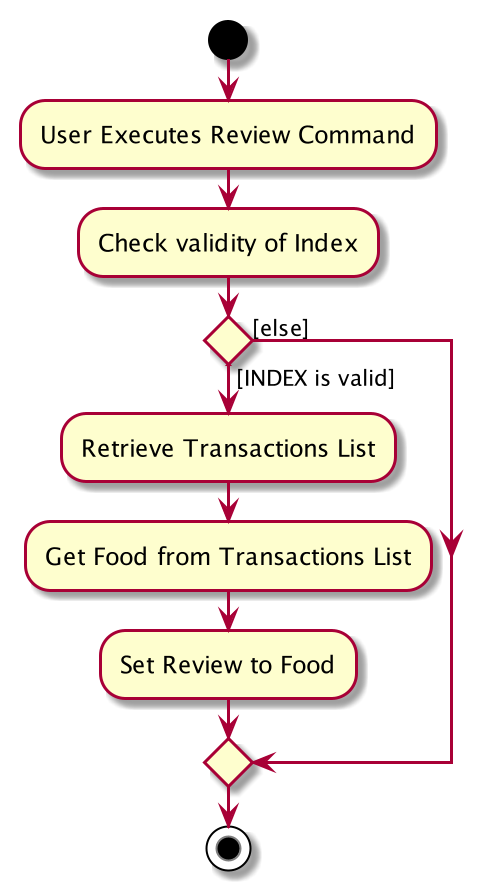
The following activity diagram illustrates what happens when a user executes the review command:

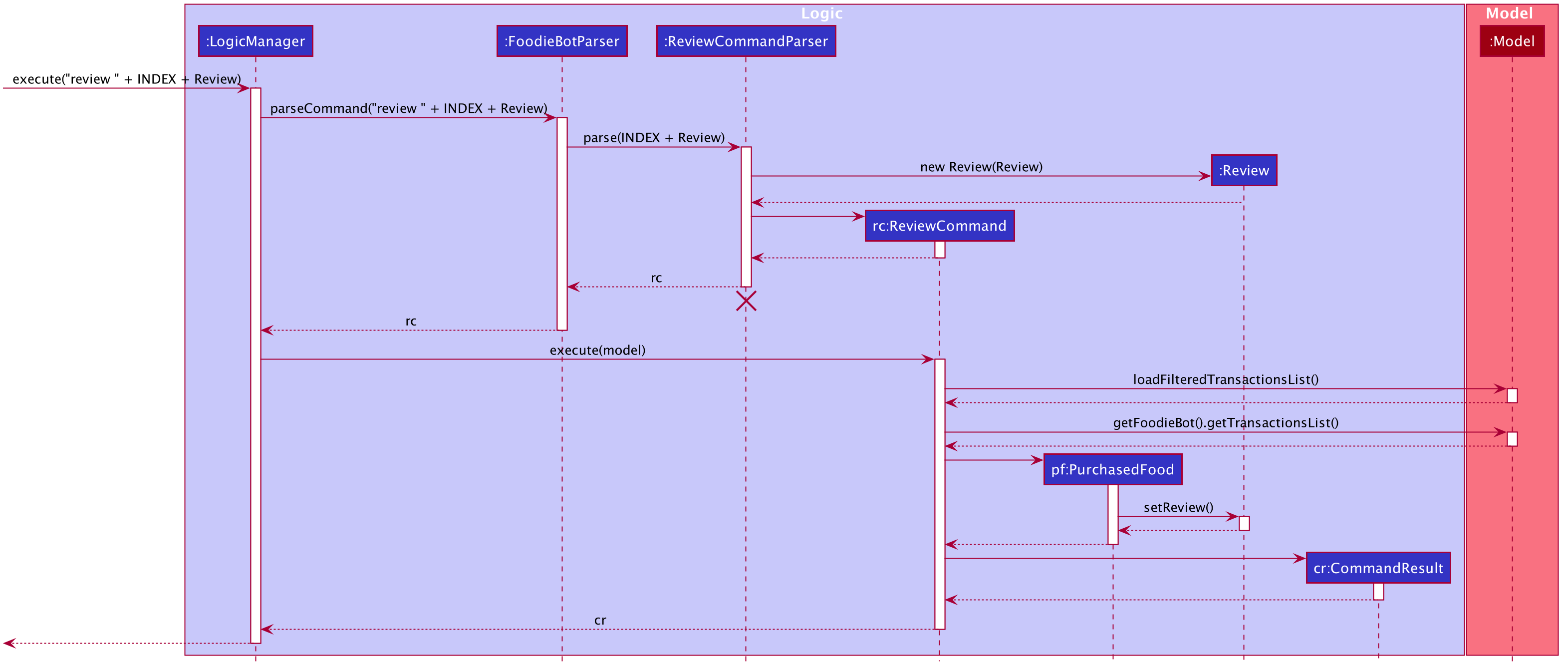
5.9.1. Review Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aReviewCommandParserobject. -
ReviewCommandParserthen parse in the user input to ensure that thereviewcommand is only use in the transaction context and that the inputs are valid.
This process creates and returns aReviewCommandobject to theLogicManager. -
The
LogicManagerthen access theReviewCommand#execute()to retrieve the food item from the transaction storage and update the review of the food. -
The
ReviewCommand#execute()returns aCommandResultobject to theLogicManger.
Below is the sequence diagram that summarizes what happens during the execution of the review command:

5.9.2. Review Design Considerations
Aspect: review uses a separate screen
-
Alternative 1 (current choice):
review 1 this is a message-
Pros: Able to update a review message conveniently.
-
Cons: Review message may be too long which may not fit within the ui card.
-
-
Alternative 2:
review INDEX. FoodieBot shows the review edit screen to type a review message.-
Pros: Remove the need to do any checking on prefixes.
-
Cons: A valid command can be entered but not recognised. The user has to accept the change to navigate away. If the back command is accepted, the user can’t enter the single word
backas the review message.
-
5.10. Report Command
The report command is implemented by the ReportCommand class.
This command is accessed by the LogicManager#execute() to review a food item.
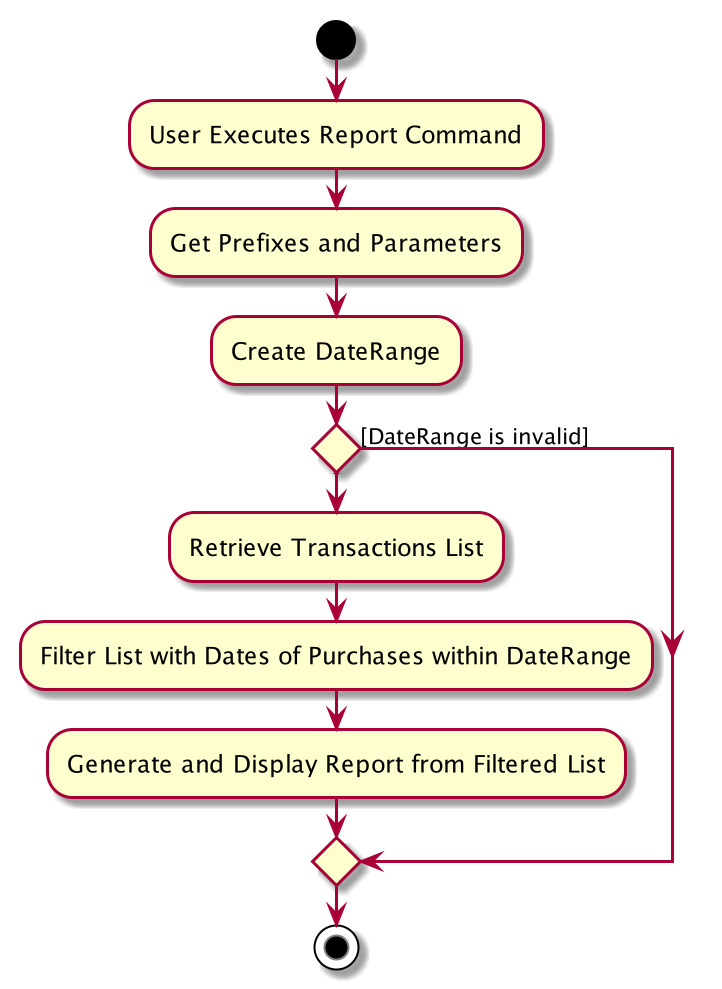
The following activity diagram illustrates what happens when a user executes the report command:

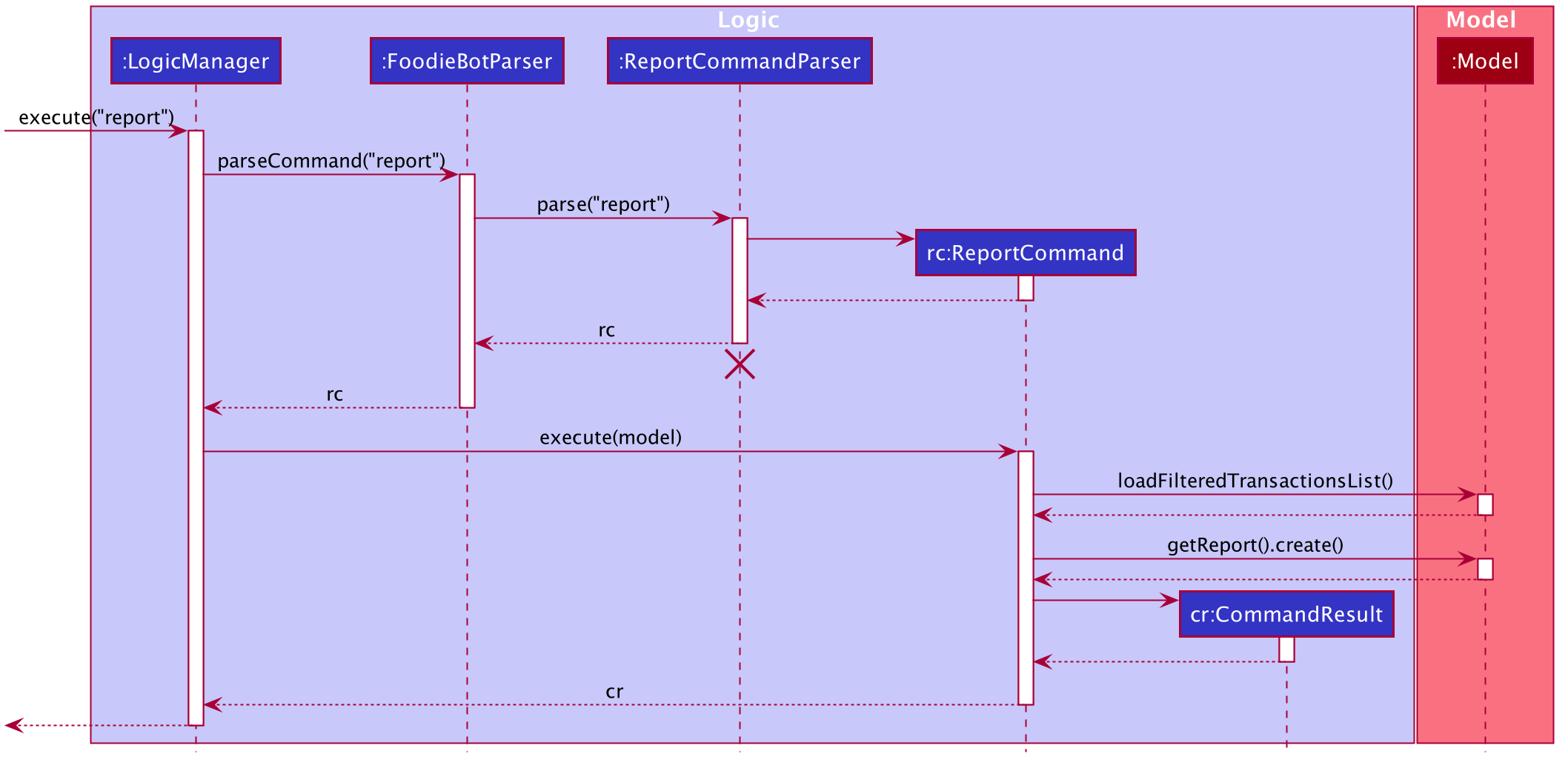
5.10.1. Report Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aReportCommandParserobject. -
ReportCommandParserthen parses an optional user input to determine the period of report to display.
This Process returns aReportCommandobject to theLogicManager. -
The
LogicManagerthen accessReportCommand#execute(). -
The
ReportCommand#execute()retrieves the transaction list from storage and displays a list adapted to a report format within the given period, or all transactions if the period is not given. -
The
ReportCommand#execute()returns aCommandResultobject to theLogicManger.
Below is the sequence diagram that summarizes what happens during the execution of the report command:

5.10.2. Report Design Considerations
Aspect: Functionality aspect of report
-
Alternative 1 (current choice):
report-
Pros: Shows a generated report when the command is entered.
-
Cons: -
-
-
Alternative 2:
reportcommand to be combined withtransactions-
Pros: A report can be generated right from transactions which means one less command to manage.
-
Cons: It is still required to type
reportaftertransactionscommand is entered.
-
5.11. Select Command
The select command is implemented by the SelectItemCommand class.
This command is accessed by the LogicManager#execute() to store the current selected food item into the storage as well as to update the current budget of the user.
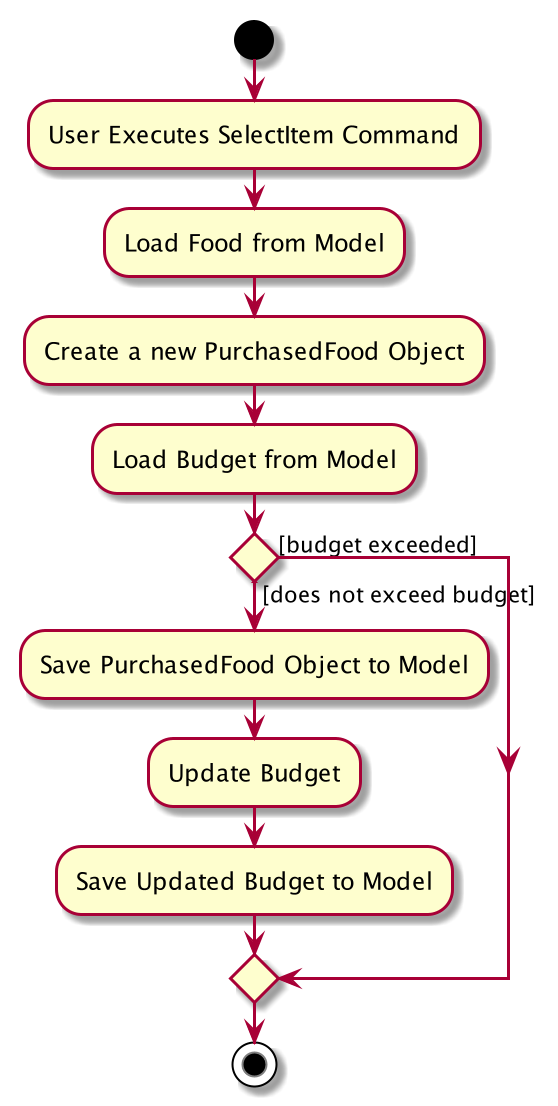
The following activity diagram illustrates what happens when a user executes the select command:

5.11.1. Select Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aSelectItemCommandParserobject. -
SelectItemCommandParserthen parses the select command to ensure that the select command is called only on the stall context. This process also checks if the user input is the food index or the food name that is available in that stall. Returning aSelectItemCommandobject to theLogicManager. -
The
LogicManagerthen accessSelectItemCommand#execute(). -
The
SelectItemCommand#execute()retrieves theBudgetfromModelManager. -
The
SelectItemCommand#execute()retrieves the selectedFoodand creates aPurchasedFoodobject with additional variables. -
The
SelectItemCommand#execute()adds thePurchasedFoodto the existing transactions list for storage. -
The
SelectItemCommand#execute()updates theBudgetand saves to theModelManager. -
The
SelectItemCommand#execute()returns aCommandResultobject to theLogicManger.
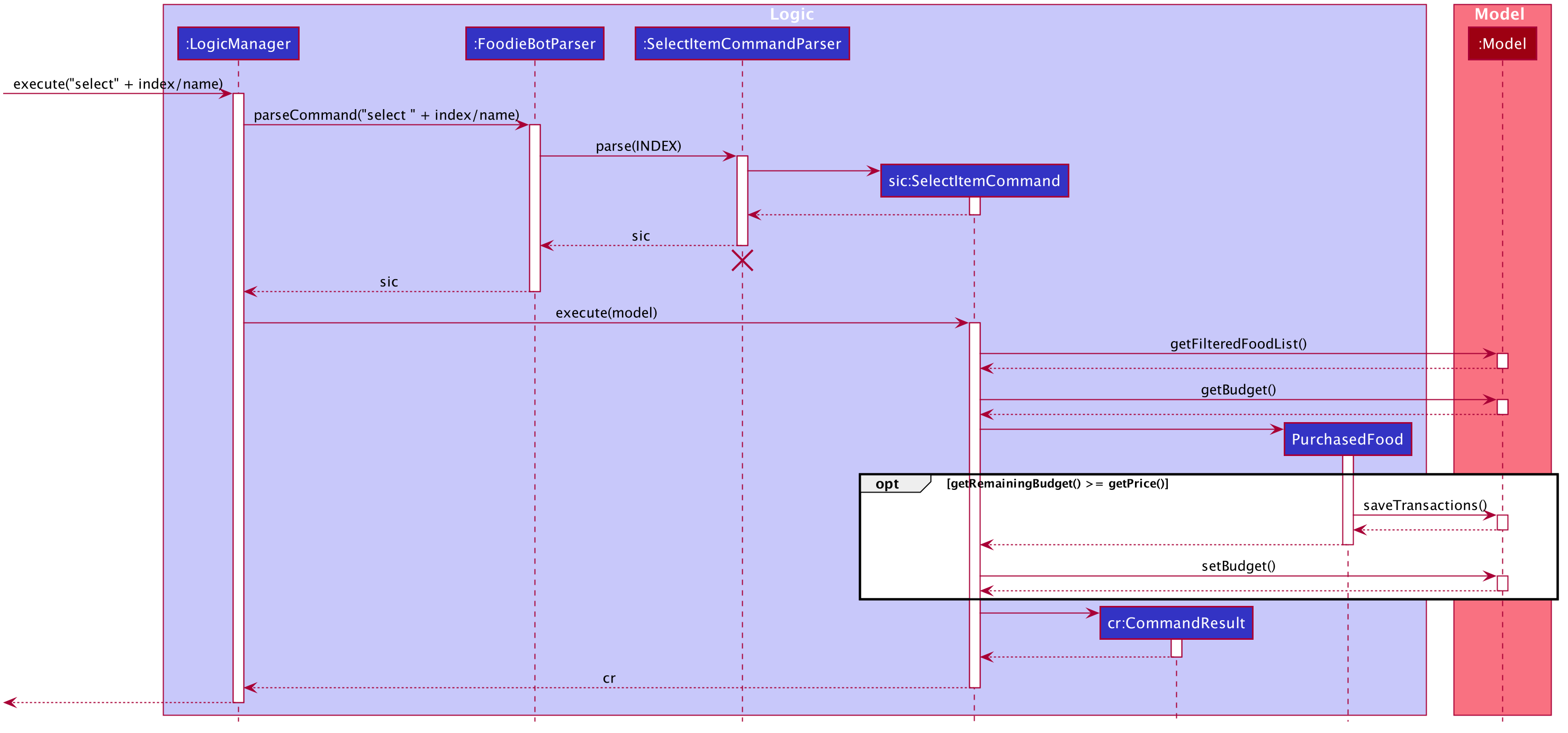
Below is the sequence diagram that summarizes what happens during the execution of the select command:

5.11.2. Select Design Considerations
Aspect: How food items are selected
-
Alternative 1 (current choice): Select food items with
select INDEX-
Pros: Clean, easy to understand command syntax.
-
Cons: More coding required as have to create a separate command class for the select command.
-
-
Alternative 2: Use
enter INDEXcommand to select food-
Pros: Less coding required, can tag on use of already implemented
entercommand for canteens and stalls. -
Cons: Awkward syntax to enter food instead of _select_food.
-
5.12. Transactions Command
The transactions command is implemented by the TransactionsCommand class.
This command is accessed by the LogicManager#execute() to display the transaction of the given period if stated.
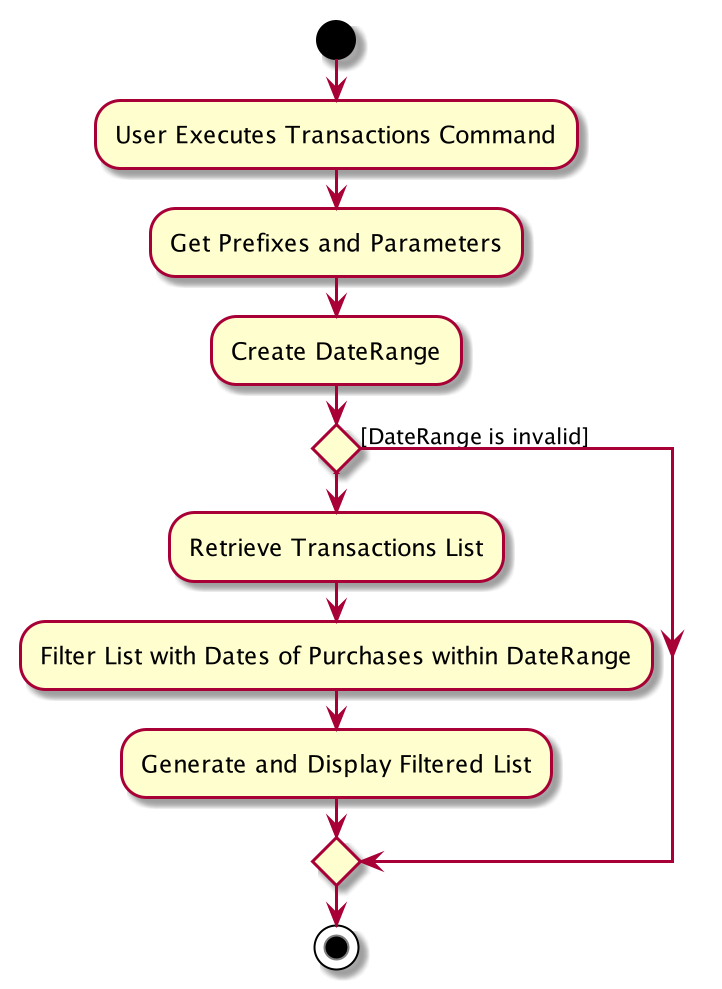
The following activity diagram illustrates what happens when a user executes the transactions command:

5.12.1. Transactions Command Implementation
-
The
LogicManagerfirst executesFoodieBotParserto create aTransactionsCommandParserobject. -
TransactionsCommandParserthen parses an optional user input to determine the period of transaction report to display.
This Process returns aTransactionsCommandobject to theLogicManager. -
The
LogicManagerthen accessTransactionsCommand#execute(). -
The
TransactionsCommand#execute()retrieve the transaction list from storage and display the list within the given period, or all transactions if the period is not stated. -
The
TransactionsCommand#execute()returns aCommandResultobject to theLogicManger.
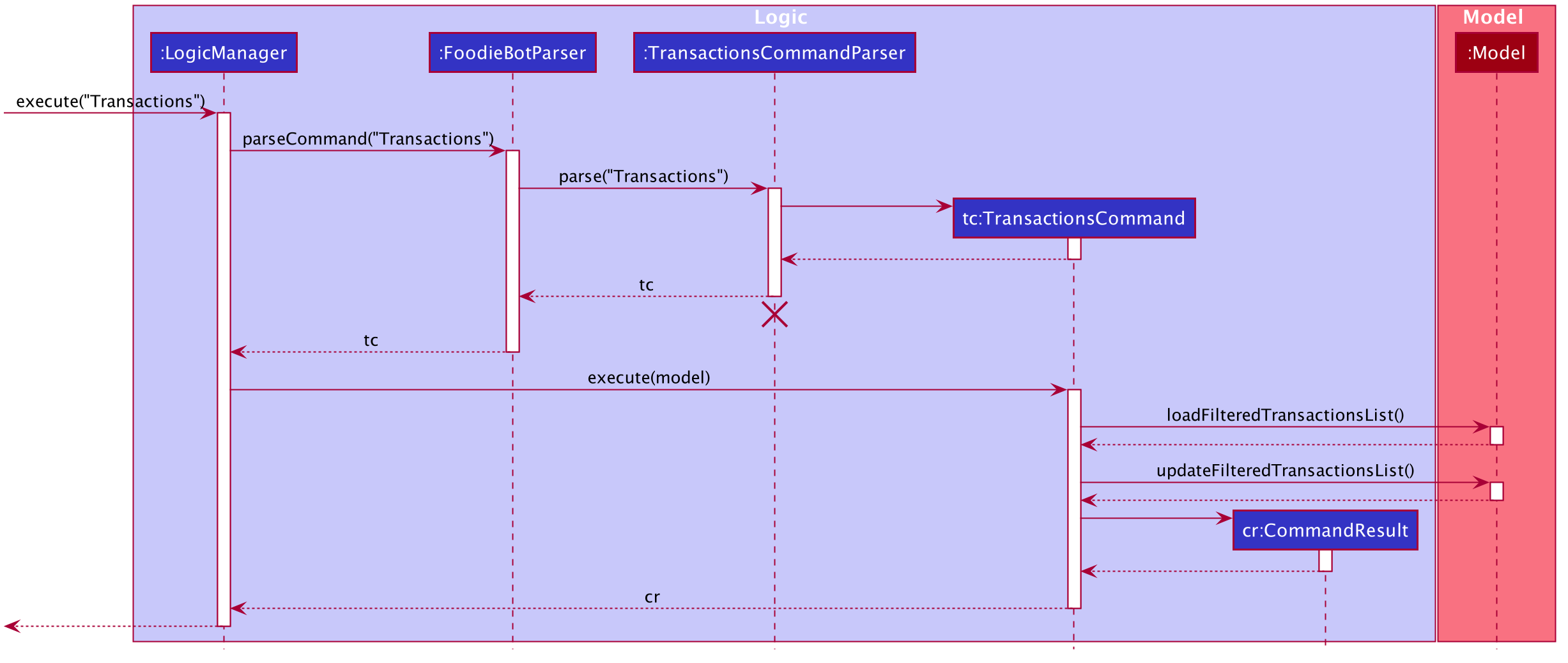
Below is the sequence diagram that summarizes what happens during the execution of the transactions command:

5.12.2. Transactions Design Considerations
Aspect: transactions should be included as a feature
-
Alternative 1 (current choice):
transactions-
Pros: There is no need to worry about prefixes.
-
Cons: To review or rate a food item, it has to always start with the transactions command.
-
-
Alternative 2: The food item is reviewed after selecting the canteen and/or stall without having
transactionscommand.-
Pros: Convenience in being able to interact with the screen using multiple commands.
-
Cons: Ui may look cluttered. Increases difficulty to test.
-
6. Testing
Refer to the guide here.
7. Dev Ops
Refer to the guide here.
Appendix A: Product Scope
Target user profile:
-
has a need to keep track for food expenses
-
are indecisive on what food to have in campus
-
does not know which canteens are near them
-
is comfortable with command-line inputs on desktop
Value proposition: get a food choice decided without having to work with GUI controls
Appendix B: User Stories
| The user is not particularly limited to student and staff, it can be anyone who comes to visit NUS and is introduced to use the app |
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions. |
refer to instructions when I forget how to use the App. |
|
user |
find nearest canteens. |
get to the canteen quickly. |
|
user |
see which stores are open. |
remove entries that I no longer need. |
|
user who is new to NUS (tourist, visitor or freshman). |
get a clear directory to the canteen |
make my way to the canteen with ease. |
|
user in campus |
randomize a food choice. |
try something new every now and then. |
|
user who is budget conscious |
know which food items fall within my budget. |
I would not overspend. |
|
user |
take down some personal notes about the store, for example which dish at the mixed veg store is good. |
see which is my favourite food amongst the NUS canteens. |
|
user who has an idea of what s/he wants to have |
search for food items. |
see which canteens sell them. |
|
user |
see which food items I have not tried. |
try all food items in the canteen. |
|
user with disability |
know if there is convenient access to the canteen. |
try all food items in the canteen. |
|
student on budget |
search through prices of food items in different canteens. |
discover which are the cheapest food items. |
|
user who do not carry a lot of cash |
see the type of payment methods available. |
prepare myself beforehand. |
|
user |
track the frequency of the food I eat. |
eat certain food in moderation and save money if i have been eating expensive food frequently. |
|
user |
see some images of the food . |
get some better understanding of the food aside from just the food description. |
|
user who is health conscious |
view the dietary options available for each canteen. |
know which stall i can visit. |
B.1. User Story for Version 2.0
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
user |
place an order. |
receive the food when I arrive. |
|
store owner |
add new food items on the menu. |
easily update the menu. |
|
store owner |
set menu items to be on promotion. |
attract more students to select the menu item. |
|
user |
view the crowd condition. |
avoid going to the canteen if it is too crowded. |
|
user |
send an invitation to a friend. |
have meals together with friends. |
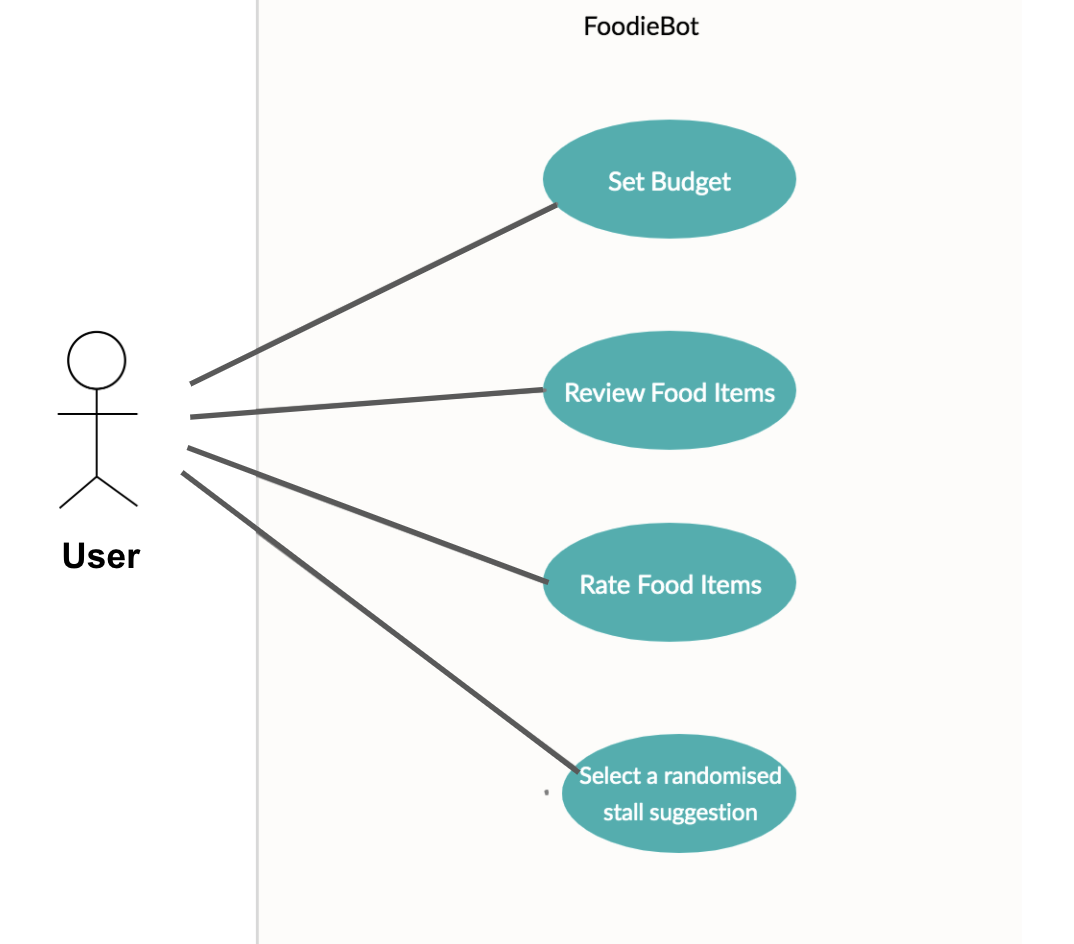
Appendix C: Use Cases
(For all use cases below, the System is FoodieBot and the Actor is the user, unless specified otherwise)
Use case: UC1 - Select a randomised stall suggestion
MSS
-
User requests to randomise
-
FoodieBot shows the randomised suggestions
-
User selects one of the randomised suggestion
Use case ends.
Extensions
-
1a. User wants to remove a randomised suggestion.
-
1a1. User requests to remove the suggestion.
-
1a2. FoodieBot updates the food item not to be suggested in the future
Use case resumes at step 2.
-
Use case: UC2 - Set Budget
MSS
-
(Optional) User requests to view budget
-
FoodieBot shows the current budget with list of expenses
-
User requests to set budget
-
FoodieBot updates the budget for the specified period
Use case ends.
Extensions
-
3a. The given amount is invalid.
-
3a1. FoodieBot shows an error message.
Use case resumes at step 2.
-
-
3b. The given period is invalid.
-
3b1. FoodieBot shows an error message.
Use case resumes at step 2.
-
Use case: UC3 - Review Food Item
MSS
-
User requests to view transactions
-
FoodieBot shows a list of transactions
-
User requests to review the food item in the list
-
FoodieBot shows the edit screen for user to update
-
FoodieBot saves the user review
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. FoodieBot shows an error message.
Use case resumes at step 2.
-
-
5. The cancel command is supplied.
Use case resumes at step 2.
Use case: UC4 - Rate Food Item
MSS
-
User requests to view transactions
-
FoodieBot shows a list of transactions
-
User requests to rate the food item in the list
-
FoodieBot updates the review for the food item on the list
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. FoodieBot shows an error message.
Use case resumes at step 2.
-
-
3b. The given rating is invalid.
-
3b1. FoodieBot shows an error message.
Use case resumes at step 2.

-
-
Fig1. Use Case Diagram
Appendix D: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
11or above installed. -
Should be able to hold up to 1000 food items without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Should be usable by users who have never used an e-directory
-
The application should have images for the food items, if the food items are shown to the user
-
The system should be backward compatible with data produced by earlier versions of the system
Appendix E: Glossary
- Activity Diagram
-
Use to model workflow.
- API
-
Application Programming Interface
- CLI
-
Command Line Interface
- In-Memory
-
Type of database that relies primarily on memory for data storage.
- MSS
-
Main Success Scenario
- Mainstream OS
-
Windows, Linux, Unix, OS-X
- PlantUML
-
Diagramming Tool that is used to create UML diagrams.
- Sequence Diagram
-
Captures the interactions between multiple objects for a given scenario.
- UI
-
User Interface
Appendix F: Product Survey
Product Name Pizza on iOS appstore
Author: Bryan Wu
Pros:
-
Allow randomisation for food that requires choosing of ingredients
Cons:
-
Allow choosing of ingredients for pizza only
-
Does not recommend which stores sell the pizza